СОДЕРЖАНИЕ
Как узнать показатель отказов для вашего сайта в целом и для каждой страницы в частности
2. Всплывающие окна, будь они прокляты
3. Качество самого контента, ибо контент должен сразу цеплять
5. Избавляйтесь от нецелевого трафика
6. Навигация на сайте должна быть удобной и понятной
10. Мультилендинги, подмена контента.
Сколько раз Вы сталкивались с ситуацией, когда наконец-то удалось выбить хорошие позиции в органической выдаче, и рекламную кампанию грамотно настроить, за счет чего сайт начинает получать неплохой трафик, а продаж всё равно нет? Что же делать? Почему народ приходит и тут же уходит? Давайте разбираться, ибо нажатие на кнопку «закрыть» сразу же после посещения – это не нормально, это значит, что с Вашим сайтом что-то не так. Мы подготовили для Вас список самых распространенных причин, по которым посетители покидают сайт, даже не пытаясь разобраться в том, отвечает ли страница на их запрос или нет. Кстати, данное поведение в SEO принято называть «отказом». Хотя…
Вот цитата из справочника Google Analytics:
«Отказ – это сеанс с просмотром одной страницы на вашем сайте. В Google Analytics отказом считается сеанс, в ходе которого был активирован только один запрос к серверу Google Analytics (например, если пользователь открыл одну страницу сайта и покинул его, не активировав других запросов).
Показатель отказов вычисляется путем деления количества сеансов с просмотром одной страницы на общее число сеансов, то есть как доля от общего числа сеансов.»
Т.е. по факту получается, что если человек пришел на сайт, НАШЕЛ для себя интересующую его информацию, а потом ушел, не переходя на другие страницы, то посещение считается отказом. Но с точки зрения здравого смысла, ТАКОЕ поведение пользователя назвать отказом никак нельзя, т.к. не учитывается время, проведённое пользователем на сайте, не учитывается взаимодействие со страницей (прокрутка страницы – это, кстати, тоже взаимодействие), не учитывается, какой именно фрагмент текста являлся ответом на интересующий посетителя вопрос, и т.д. Не учитывается ничего, кроме «раз посетил только одну страницу – значит считаем как отказ». Что за $@&?!
С Яндексом всё чуточку интереснее, вот цитата из их блога:
«Визит считается отказом, если для него одновременно выполнены следующие условия:
- за время визита зафиксировано не больше одного просмотра страницы;
- продолжительность визита меньше заданного для расчета отказов времени (по умолчанию 15 секунд);
- не зафиксировано служебное событие «неотказ».
Для расчета продолжительности визита учитывается активность посетителя на сайте: просмотры страниц, переходы по внешним ссылкам, загрузки файлов и вызов функций reachGoal, hit, params, extLink, file, notBounce.
Служебное событие «неотказ» генерируется в браузере через заданное для расчета отказов время от начала посещения. Вследствие разницы во времени на сервере и клиенте, а также из-за задержек отправки, зарегистрированное время события может отличаться от реального. Как следствие, может быть зафиксирован визит, не являющийся отказом, продолжительность которого меньше 15 секунд (или заданного времени).»
Т.е. если перевести всё это на русский язык, то Яндекс считает отказом посещение, при котором посетитель зашел на страницу, ничего не сделал и ушел менее чем через 15 секунд. Т.е. если пользователь зашел на страницу, чуть-чуть ее пролистал, выделил интересующий фрагмент текста, прочитал его и покинул сайт, а в общей сложности сессия длилась всего 7 секунд, то отказ засчитан НЕ будет, т.к. совершались целевые действия.
Т.е. по факту нет чёткой формулировки понятия «отказ», ибо это просто условный термин. Настолько условный, что по Яндекс.Метрике процент отказов может быть около 13-15%, а по Google Analytics – 75-80%.
Как узнать показатель отказов для вашего сайта в целом и для каждой страницы в частности
Начнём с Google Analytics. Для того чтобы получить данные по отказам достаточно просто войти в аккаунт Google Analytics и выбрать интересующий Вас проект. Общий процент отказов по сайту будет получен моментально:

Можно посмотреть статистику отказов и по каждой конкретной странице в отдельности. Для этого заходим в «Поведение» – «Контент сайта» - «Все страницы».

По умолчанию в таблице выводится по 10 адресов. Однако, это можно легко исправить и настроить вывод до 5000 адресов на 1 страницу.

С Яндекс.Метрикой дела обстоят примерно так же – заходим в аккаунт Яндекс.Метрики, выбираем интересующий нас проект и практически «со старта» получаем данные по среднему проценту отказов на сайте.

Сформировать статистику отказов по каждой странице в Яндекс.Метрике не представляется возможным. НО:
1) Можно сформировать отчет «Посещаемость» и получить статистику отказов за каждый день.

2) Можно сформировать отчет «Страницы входа», в которых тоже будет указан процент отказов. Однако, процент будет высчитываться не только для каждой страницы, но и для раздела. Выглядеть отчет будет примерно вот так:

По аналогии можно получить статистику отказов, скажем, с мобильных или десктопных устройств, мужчин, женщин, и т.д.
Ну а теперь переходим к рассмотрению способов снижения процента отказов.
1. Дизайн

Дизайн сайта должен быть просто удобным и приятным, не более и не менее.
Согласитесь, когда тёмно-серый текст находится на чёрном фоне – это смотрится очень нелепо – Вы вынуждены либо напрягать глаза, чтобы увидеть хоть что-то, либо смотреть на экран с другого ракурса, либо дополнительно выделять мышкой интересующий Вас фрагмент, поскольку выделенный текст в большинстве случаев гораздо легче читать. Естественно, такое цветовое решение не допускается.
Не допускается и противоположная ситуация, т.е. светлый фон + светлый текст. Причины те же – приходится очень сильно напрягать глаза, чтобы увидеть хоть что-то.
Т.е. цвета просто должны хорошо сочетаться друг с другом,не должны заставлять читателя портить зрение и не должны выжигать читателю глаза.
Слишком ярких элементов на сайте тоже быть не должно, поскольку у посетителя начнут разбегаться глаза и он просто уйдёт, забыв зачем пришел.
Также необходимо убедиться, что элементы интерфейса сайта не располагаются друг к другу слишком близко, не налезают друг на друга и не конфликтуют друг с другом. Согласитесь, если пользователь нажимает на кнопку «Купить», но после этого попадает в раздел доставки, он просто покинет сайт. И несмотря на то, что ни Яндекс.Метрика, ни Google Analytics не расценят такое поведение как отказ, фактически это именно он и будет.
Поэтому дизайну нужно уделить особое внимание.
2. Всплывающие окна, будь они прокляты

Нет, серьезно. Вот Вы заходите на сайт, всё хорошо.

Но спустя 10 секунд…

Какая к чертям заявка?! Я пришел почитать статью! Отстаньте от меня! (пользователь закрывает данное окно, т.к. он не хочет оставлять заявку на замер).
Спустя еще 10 секунд…

Шизануться на отличненько, да отцепитесь вы, дайте статью почитать! (пользователь уже начинает злиться, но закрывает окно онлайн-консультанта и продолжает читать в надежде, что ему больше не помешают, но как же он ошибается).
Спустя еще 10 секунд…

В этот момент пользователь полностью теряет интерес к статье, ему становится абсолютно наплевать на то, насколько она ценна и интересна, он просто нажимает крестик, чтобы закрыть вкладку. Но не тут-то было…

Это уже просто контрольный в голову. Пользователь берет бейсбольную биту и разносит свой ПК в щепки.
Справедливости ради отметим, что сайт, который мы привели в пример, такой болячкой не страдает и никаких всплывающих окон на нём нет, т.е. все скриншоты являются сфальсифицированными. Однако, сайтов, выводящих из душевного равновесия регулярно всплывающими окнами, увы, более чем предостаточно.
Поэтому:
- никаких всплывающих окон на сайте вообще быть не должно, ибо участились случаи, когда пользователь покидает сайт спустя полсекунды после того, как появляется эта ересь и ему абсолютно наплевать на то, что больше всплывающими окнами его не побеспокоят;
- онлайн-консультант должен быть, но он не должен вылезать каждые 30 секунд с вопросом «Вы уже целых 30 секунд на сайте и еще ничего не купили? Давайте я помогу вам потратить ваши деньги!», должна быть просто кнопка, ибо кому надо – тот сам ее нажмет и напишет оператору;
- за игнорирование приведенных выше рекомендаций Вы не только получите рост отказов, но и пессимизацию (понижение ранжирования) сайта в поисковой выдаче, а в особо тяжких случаях сайт может попасть под очень жесткий фильтр и полностью вылететь из выдачи, а если Вы привлекаете посетителей исключительно по рекламе – слив рекламного бюджета гарантирован на все 146%. Т.е. посетителей по рекламе может быть хоть 100, хоть 1000, хоть 10000, но процент отказов из-за всплывающих окон будет близок к 100%.
3. Качество самого контента, ибо контент должен сразу «цеплять»

Начнём со статейников, блогов и прочих подобных сайтов. Самый простой способ заинтересовать читателя (а если точнее – убедить, что он попал туда, куда надо) – составить вступительный абзац, в котором будет рассказано о том, чему именно посвящена статья и на какие вопросы она отвечает, а также дать пару ответов на основные вопросы. Это необходимо для того, чтобы читатель сразу же понял, стоит ли ему оставаться на странице или нет.
Есть и альтернативный вариант (кстати, гиперактивно используется в нашем блоге) – кликабельное содержание. Во-первых, именно с него пользователь начнёт изучение, чтобы прикинуть, есть ли в этой статье ответ на интересующий вопрос. Во-вторых, если ответ будет положительным, то пользователь просто может кликнуть по интересующему пункту содержания и страница автоматически промотается до нужного подзаголовка, а пользователь (пока он «горяченький»), активно начнёт поиск интересующей информации. Если этого не сделать, то пользователь будет читать текст полностью, быстро «перегорит» и уйдёт с сайта.
Если же речь об интернет-магазине, то приведенные выше трюки сработают только в том случае, если в карточке интересующего пользователя товара будет размещен обзор этого же товара, и то только в том случае, если посетитель полезет читать эти обзоры. В остальном же все рекомендации по карточкам товаров можно свести к следующему:
- наличие актуальной цены (неважно, отсутствует товар или нет);
- наличие пометки «много», «заканчивается», «осталось … штук» (если товар в наличии);
- наличие отметок «под заказ», «предзаказ», «ожидается поступление», «снят с производства» (если товара нет в наличии);
- должны быть фотографии товара (чем больше – тем лучше);
- подробное описание и таблица с характеристиками;
- рейтинг товара (если покупатели давали оценки); - количество отзывов;
- активные ссылки на карточки, в которых представлен тот же товар, но в другой модификации (например, в другом цвете).
4. Не прячьте Вашу «кухню»
Идеальным вариантом для этого будет собственный YouTube-канал, видеоматериалы которого будут также выкладываться еще и на Вашем сайте.
Во-первых, для Ваших посетителей это будет уникальной возможностью увидеть Вас такими, какие Вы есть в жизни, а это поможет «утеплить» отношения между Вами и аудиторией.
Во-вторых, (если у Вас магазин) это фантастическая возможность продемонстрировать товары в деле путём съёмки своих собственных объективных обзоров (именно объективных, ибо покупатели должны знать все плюсы и минусы приобретаемого товара), а также подборок в духе «Топ-5 лучших …» и даже интервью.
В качестве примера мы можем привести магазин музыкальных инструментов PopMusic. У них на главной странице сайта присутствуют и новости, и странички с их видеообзорами (сами же видеоролики подгружаются с YouTube.com), т.е. как раз то что нужно, чтобы зацепить пользователя и буквально «заставить» его листать сайт.

А вот пара видеороликов с их YouTube-канала.
Обзор электрогитары (естественно, с демонстрацией звучания и выводами):
Интервью:
В рамках того же YouTube-канала можете выпускать еще и какие-либо обучающие видеоролики. Например, видеоматериалы в духе «Топ-5 лайфхаков для …», «5 ошибок, которые допускают…», «Как выбрать …», «Самые частые ошибки при выборе …», «Часто задаваемые вопросы по …» и т.д., список можно продолжать бесконечно.
Да, мы не спорим, «кухню» можно показывать и в текстовом виде, но про видеоматериалы однозначно забывать не стоит, ибо:
- видео всегда воспринимается легче, чем текст;
- никто не запрещает Вам комбинировать текст с видеороликами.
А чтоб было еще интереснее – не стесняйтесь вести тренинги и репортажи с каких-либо мероприятий, которые близки Вашей тематике.
Простейший пример - возвращаемся к тому же PopMusic’у – эти ребята вели YouTube-трансляцию прямо из зала своих прямых конкурентов – МузТорга, когда к ним в гости приехал Кико Лоурейро - гитарист группы MegaDeth.
Плюс к этому, параллельно с каналом на YouTube.com и блогом Вашего магазина (ну или просто блогом) Вы можете параллельно вести паблики в социальных сетях ВКонтакте, Twitter, FaceBook и т.д. ОБЯЗАТЕЛЬНО информируйте Ваших подписчиков о том, что у Вас вышел новый видеоролик или новая статья. Если пользователи будут переходить по оставленным Вами ссылкам из социальных сетей, то вряд ли они закроют сайт спустя 5-10 секунд с мыслью «а, ну ясно, нет, мне это не интересно». Процент отказов со стороны пользователей, привлеченных из социальных сетей, очень близок к нулю.
Если у Вас интернет-магазин, то вполне можно выкладывать в паблики посты в духе «Вау! Смотрите, что у нас есть!» или «Вау! Смотрите сколько товаров к нам сегодня прибыло!».
Например, вот так:

Или вот так:

5. Избавляйтесь от нецелевого трафика
Как мы уже говорили ранее, пользователя обязательно надо чем-то «зацепить», причем «со старта». НО… Это не значит, что нужно готовить материалы обо всём, что угодно. Если Вы продаёте, скажем, те же самые музыкальные инструменты, то Вам нет смысла готовить контент о каком-нибудь баскетбольном чемпионате. Один раз Вы, допустим, «зацепите» аудиторию любителей спорта, а вот второй раз «зацепить» уже не получится. А вот аудиторию музыкантов Вам в этом случае будет гораздо проще. Т.е. если Ваша целевая аудитория – это музыканты, то специально для них контент и готовьте.
Еще один способ избавиться от нецелевой аудитории – избавиться от агрессивно-рекламных «золотогорных» подзаголовков. Внимания-то Вы привлечёте много, но стоит ли оно того? Где гарантия того, что среди привлечённых читателей вообще будет Ваша целевая аудитория? Правильно – никакой.
К привлечению целевой аудитории стоит подходить крайне ответственно. Чем больше размер целевой аудитории – тем меньше будет отказов по сайту. Чем больше размер НЕцелевой аудитории – тем выше процент отказов.
6. Навигация на сайте должна быть удобной и понятной

Навигация является одним из важнейших элементов (точнее – группы элементов), позволяющих пользователю ориентироваться на сайте, а в качестве бонуса – значительно упрощает процедуру поиска интересующей информации. Особенно это касается карточек товаров.
ВАЖНО!!!
Навигация по сайту – это не только меню, с помощью которого можно попасть в любой раздел сайта. Навигация – это еще и внутренняя перелинковка, html-карта, поиск по сайту и даже страница ошибки 404.
С меню всё предельно просто – оно должно быть удобным, простым, логичным и понятным. Если есть возможность – сделайте его «прилипшим» к верхней части экрана, чтобы пользователю не приходилось листать снизу вверх. Не забудьте протестировать меню еще и на мобильных устройствах, т.к. процент «мобильных отказов» почти всегда выше, чем отказов с ПК.
Со внутренней перелинковкой тоже всё просто – ссылки проставляются прямо в тексте. Только текст, за которым закрепляется ссылка, должен быть релевантен странице, на которую ведет ссылка. Например, у нас есть статья, которая полностью посвящена внутренней перелинковке – грех не вставить на нее ссылку, т.к. это уместно в данном контексте, а текст, за которым закреплена ссылка, как раз и рассказывает, о чем та статья.
Еще один вид внутренней перелинковки (а по совместительству – навигации по сайту) являются блоки «Популярные статьи», «Вас также заинтересует» и т.д.
С поиском по сайту все немного сложнее. Во-первых, поле ввода запроса для поиска по сайту должно располагаться на видном месте (иногда располагают и маскируют так, что смотрится как обычная декоративная рамочка, не более). Во-вторых, поиск должен работать корректно, т.е. предоставлять пользователю только те статьи, которые хотя бы более-менее соответствуют его запросу. Если поиск не работает (или работает, но неправильно) – дело плохо.
HTML-карта встречается на сайтах крайне редко. Оно и понятно, поскольку вряд ли кому-то захочется читать 100500 заголовков, чтобы убедиться, что на сайте вообще есть информация о том, что интересует посетителя. С другой стороны, если пользователь знает, как в браузере работает клавиша F3, то html-карта будет ему крайне полезна.
И последнее – страница 404. Да, мы не оговорились, она тоже может быть элементом навигации. Что обычно пишут? Правильно – «извините, страницы не существует, она удалена, перемещена», и т.д. Но крайне мало кто:
- добавляет поле для поиска по сайту на страницу ошибки 404;
- оставляет список страниц, у которых сменился адрес (естественно, со ссылками на эти страницы), а также список удалённых страниц (причем с причиной удаления).
Вот только этими фишками пользуются буквально единицы из миллионов.
7. Хостинг

Если Ваш хостинг-провайдер Вас подводит – либо меняйте тарифный план на более дорогой, либо меняйте хостинг-провайдера.
Как понять, что хостинг-провайдер Вас подводит? Очень просто:
- медленная загрузка страниц (об этом мы еще поговорим);
- сайт периодически становится недоступен.
Фишка в том, что коды счетчиков из-за проблем с хостингом могут просто не прогрузиться, а потому Google Analytics и Яндекс.Метрика могут и вовсе не зафиксировать отказ. Хотя отказом это назвать сложно, т.к. фактически посещения сайта-то и не было. Т.е. по метрикам вроде бы как всё хорошо, а на деле – из-за постоянно «отваливающегося» сайта всё до слёз плохо.
Ну а в качестве бонуса, если поисковая система увидит, что сайт недоступен, то Вы можете получить пессимизацию, а в некоторых случаях – вообще вылететь из поисковой выдачи.
8. Mobile-Friendly

На сегодня это является одним из достаточно весомых факторов ранжирования. Это связано с тем, что смартфоны и планшеты есть почти у каждого. Статистика показывает, что в общей сложности около 60% интернет-трафика приходится как раз на смартфоны и планшеты, а оставшиеся (примерно) 40% - на ПК и ноутбуки. Следовательно, если Ваш сайт адаптирован для мобильных устройств, то прирост трафика гарантирован, а вместе с ним – и снижение процента отказов. Хотя… Если Ваш сайт не дружит с мобильными устройствами, то вряд ли Вы вообще в мобильной выдаче попадёте в ТОП.
Ну а если брать частные случаи, то в Рунете полно кейсов, когда мобильный трафик на сайт доходил до 80% от общего.
Есть несколько способов подружить Ваш сайт с мобильными устройствами:
- адаптивная вёрстка (т.е. для ПК и для смартфона грузится один и тот же html-код, но страницы отображаются по-разному);
- отдельная мобильная версия сайта (либо на отдельном поддомене, либо с динамическими параметрами, либо как-то еще);
- Google AMP и/или Яндекс.Турбо-страницы – очень сильно упрощённые и заточенные специально под мобильные устройства версии обычных страниц.
Более подробно про адаптацию сайтов для мобильных устройств уже рассказано вот в этой статье. Что касается Google AMP и Яндекс.Турбо-страниц, то по ним готовятся отдельные материалы. Не пропустите!
9. Скорость загрузки сайта

Чем медленнее работает сайт – тем больше будет отказов. Загрузка до 3-4 секунд считается нормальной, всё что больше – «за пределами добра и зла». Но вообще нужно стремиться к тому, чтобы страница загружалась быстрее, чем за 2 секунды.
Проверить свой сайт на скорость загрузки можно с помощью онлайн-сервиса Pingdom Website Speed Test. Указываете адрес домена, местоположение сервера, который будет проводить тестирование, запускаете тест и получаете результат:

Ну а в качестве бонуса Вы получите несколько таблиц, с помощью которых можно будет быстро и без проблем выявить все «слабые места» сайта, препятствующие быстрой загрузке страницы. Как правило, этими причинами являются:
- медленный хостинг;
- неоптимизированные изображения;
- неоптимизированные коды CSS и JS;
- отключенное сжатие передаваемых данных;
- отключенное кэширование.
Отдельное слово про оптимизацию картинок. Есть 2 способа их оптимизации:
- уменьшить разрешение до нормального (согласитесь, если разрешение экрана 1366х768, то нет смысла грузить картинку на 1920 пикселей по горизонтали);
- сжать сами изображения (качество картинки при этом пострадает, но визуально этого никто и никогда не увидит).
Для оптимизации картинок рекомендуем воспользоваться онлайн-сервисом iLoveIMG –с его помощью можно уменьшить размер изображения (в килобайтах-мегабайтах) в 2-5 раз, за счет чего можно ускорить загрузку страниц на 2-3-4 секунды, а это очень много.
10. Мультилендинги, подмена контента
Эта тема уже частично затрагивалась на нашем сайте. Фишка в том, что контент на странице меняется в зависимости от того, по какому поисковому запросу приходит посетитель.
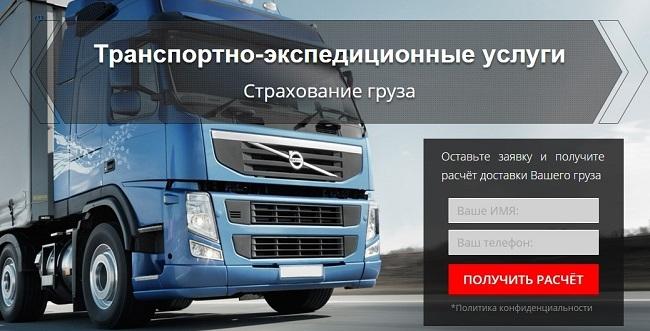
И сразу же кейс на примере одной из транспортных организаций, занимающейся грузоперевозками. Взгляните вот на эти 2 заголовка:


Первый заголовок является основным и выводится во всех случаях, когда нет подходящих заголовков на «подмену». Второй же заголовок выводится вместо основного в тех случаях, если посетитель приходит на сайт по запросам «транспортно экспедиционные услуги», «экспедиционные услуги» и т.п.
Адрес страницы же при этом никак не меняется.
За счет такой «подмены» контента можно значительно снизить процент отказов, ибо пользователю требуется всего несколько секунд, чтобы понять, на ту ли страницу он попал, а динамический контент вполне может убедить пользователя в том, что «да, Вы пришли по адресу».
Обратите внимание, что динамический контент имеет смысл использовать ТОЛЬКО для рекламных кампаний. Для органической выдачи адаптивный контент однозначно не подходит, поскольку подмена контента «на лету» считается чёрным методом продвижения («клоакинг»), поскольку человек будет видеть одно, а поисковый робот – другое, а за это можно попасть под достаточно жесткие санкции. Еще раз – динамический контент можно использовать ТОЛЬКО на лендингах, т.е. только для рекламных кампаний.
Каким образом реализовывать динамический контент – это уже дело строго индивидуальное. Например, если Вы пользуетесь онлайн-конструкторами лендингов, то имеет смысл обратиться в тех. поддержку, ибо не исключено, что у Вашего сервиса уже есть такая функция. В иных случаях можно либо привлечь программиста, либо воспользоваться сторонними сервисами (самый популярный – Yagla).
Выводы
Итак, мы в общих чертах рассмотрели 10 действительно рабочих способов снизить процент отказов. Однако, в реальной жизни их гораздо больше, ибо не исключено, что будет выпущена еще одна статья на эту же тему.
Ну а самое главное - снижение количества отказов представляет собой достаточно долгий и трудоёмкий процесс. Самый простой способ избежать всего перечисленного выше – сразу делать всё правильно.
Остались вопросы? Обращайтесь – поможем.







