СОДЕРЖАНИЕ
Что такое скорость загрузки веб-страницы?
2. Скорость подключения пользователя к интернету
3. Сервера хостинг-провайдера, на котором размещен сайт
Как оптимизировать изображения
На что влияет скорость загрузки сайта
Онлайн-сервисы для проверки скорости загрузки сайта
Как увеличить скорость загрузки сайта на определенном движке?
В нашем блоге мы уже много раз упоминали о том, что скорость загрузки сайта является одним из факторов ранжирования сайта в поисковой выдаче. Более того, если по некоторым низкочастотным запросам (где вообще нет конкуренции) еще можно вывести медленно работающий сайт в ТОП за счет качества контента, то при продвижении по среднечастотным и высокочастотным запросам такой ход уже не сработает, ибо ставки там совсем другие.
Однако, дело не только в том, что скорость загрузки является фактором ранжирования, ибо это еще и критерий оценки сайта со стороны пользователей. Если страница грузится дольше 3-5 секунд – пользователь просто закроет Ваш сайт и уйдет к Вашим прямым конкурентам. Следовательно, негативные поведенческие факторы. И вот тут еще один подводный камень – поисковая система ЗАФИКСИРОВАЛА, негативные поведенческие факторы, а Вы – нет, поскольку страница не прогрузилась, следовательно, счетчики Google Analytics, Яндекс.Метрики и т.д. сработать не успели.
Т.е. если сайт грузится быстро, то это:
- плюс к ранжированию;
- позитивные поведенческие факторы (еще один плюс к ранжированию);
- довольный пользователь.
Если же сайт грузится слишком медленно, Вы получаете ровно то же самое, но со знаком «минус».
Именно поэтому мы решили выделить в отдельную статью материалы, касающиеся скорости загрузки сайта.
Что такое сайт в техническом смысле? Это группа файлов, которая так или иначе связана между собой группой гиперссылок. Причем эта группа файлов практически всегда имеет разные форматы (текст, картинки, скрипты и т.д.). Естественно, каждый файл имеет свой собственный размер, который может быть абсолютно любым – от нескольких байт до нескольких мегабайт.
Также не стоит забывать, что сайт находится где-то на очень далёком хостинге, а это тоже важно (чуть позже будет рассказано почему).
Как Вы уже догадались, чем меньше весит файл – тем быстрее он будет загружен. А ведь для того, чтобы полностью загрузить страницу, практически всегда требуется загрузить НЕСКОЛЬКО файлов. Следовательно, на счету каждый килобайт передаваемой информации.
Что такое скорость загрузки веб-страницы?

Итак, пользователь заходит на Ваш сайт. В этот момент происходит общение браузера пользователя с сервером хостинг-провайдера, на котором размещен сайт. В ходе этого общения сервер передает браузеру код страницы вместе со всеми сопроводительными материалами (например, те же изображения). Браузер же этот код обрабатывает и показывает пользователю именно то, что пользователь и должен увидеть, т.е. страницу.
Время, затраченное на всё вышеперечисленное, как раз и принято называть «скоростью загрузки». Да-да, не скорость передачи данных, а именно время, затраченное на загрузку. Это связано с тем, что пользователь не понимает, какой объем данных сервер должен передать браузеру, он не понимает, что «ну просто страница очень большая, поэтому и грузится долго». Если страница грузится долго (т.е. дольше 3-5 секунд), то пользователь начинает думать, что с ней что-то не так и закрывает ее (в редких случаях – пытается перезагрузить).
Теперь давайте разбираться с тем, что именно влияет на скорость загрузки страницы.
1. Размер веб-страницы
Здесь всё предельно просто: чем меньше вес страницы – тем быстрее она загрузится. Следовательно, если у вебмастера стоит задача по ускорению работы сайта (следовательно – и загрузке страниц), то вес страницы в целом и ее составляющих в отдельности должен быть сведён к минимуму.
Одним из самых эффективных способов повышения скорости загрузки страниц (т.е. сокращения времени на загрузку) является оптимизация изображений. Начинать лучше всего именно с них, поскольку именно они съедают примерно 95% веса страницы. Хотя нет, начать нужно с того, что скорость загрузки страницы оценивается по самому «тяжелому» элементу. Т.е. если у Вас загрузились все элементы, кроме одного (он еще в процессе), то скорость загрузки будет оцениваться именно по этому элементу. И в 100% случаев таким элементом выступает хотя бы одно изображение.
Оптимизировать изображения можно тремя способами:
1. Оптимизация размера картинки (в пикселях). Допустим, у Вас есть фотография в разрешении 4000х3000 пикселей, а также есть сайт, настроенный таким образом, чтобы автоматически растягивать/сжимать/подгонять размер картинки точно под размер области, в которой она будет отображаться. Допустим, размер этой области 600*450 пикселей. Согласитесь, загрузить качественную картинку в оригинальном разрешении, а потом подогнать ее под размеры области – это крайне глупо, поскольку пользователи все равно не смогут по полной оценить качество этой картинки. Поэтому самым правильным решением будет создание дубликата этой фотографии, но в разрешении, которое точно совпадает с размером области отображения (в данном случае – 600х450 пикселей). В первом случае вес картинки спокойно может достигать 2-3-4 мегабайт, во втором – 140-150 килобайт, т.е. объем передаваемых данных сокращается более чем в 10 раз.
2. Оптимизация качества картинки. Как правило, 80% от оригинального качества вполне достаточно, чтобы сократить вес картинки в 2-3 (а иногда и в 4) раза, но при этом визуально разница будет настолько мала, что ее вообще не будет видно. Конкретный пример: взгляните на эти две картинки и скажите – какая из них является оригинальной, а какая – сжата по качеству?


Единственный способ узнать точный ответ – скачать оба изображения, скажем, на Рабочий стол, зайти в Свойства и посмотреть их размер. Только так Вы узнаете, что одно из изображений весит около 110 килобайт, а другое – около 30-35 килобайт. Т.е. изображение было сжато почти в 3 раза, а Вы этого даже не заметили. О том, как именно сжимать изображения, будет рассказано чуточку позже.
3) Комбинированный способ. Тут все просто – он включает в себя комбинацию двух предыдущих.
Помимо изображений, загрузку страницы могут затормозить различные медиаплееры (если на странице присутствуют видеоматериалы, даже если они размещены, скажем, на YouTube.com). Влияние не сильное, но учитывать данный момент все же стоит.
Примерно то же самое касается и Flash-анимаций, скриптов и т.д.
2. Скорость подключения пользователя к интернету
Здесь всё настолько просто, что даже очевидным назвать нельзя. Чем медленнее у пользователя соединение с интернетом – тем дольше будет грузиться страница. Однако, это касается не столько домашнего интернета, сколько мобильного, т.к. передавать интернет по воздуху (в самом буквальном смысле этого слова) гораздо сложнее, чем по проводам (особенно, если они оптоволоконные).
От Вас (точнее – от Вашего вебмастера) уже ничего не зависит. Хотя… На выбор у Вас есть 2 варианта - либо оставить всё как есть со словами «ну а я-то тут причем? Это их интернет, пусть сами свои проблемы решают», либо добавить на сайт урезанные по коду и качеству изображений версии страниц.
Про урезанные версии – тут 3 варианта:
- сделать мобильную версию сайта;
- подключить Google AMP (Accelerate Mobile Page) – по сути, та же урезанная мобильная версия, только копии страниц будут грузиться с высокоскоростных серверов Google;
- подключить Яндекс.Турбо-страницы (если в общих чертах – представляют собой голый текст, который грузится с высокоскоростных серверов Яндекса).
И вот тут хотелось бы сделать 2 важнейших акцента:
- никто не запрещает Вам использовать все 3 способа одновременно;
- про Google AMP и Яндекс.Турбо-страницы в этой статье никакой информации не будет, т.к. это очень большая тема для отдельной статьи.
Также следует отметить, что:
- скорость передачи данных на «домашнем» интернете провайдеры повышают если и не из года в год, то как минимум из пятилетки в пятилетку;
- скорость мобильного интернета тоже растет – мобильные операторы даже в глухих деревнях устанавливают 3G-вышки, чтобы обеспечить более-менее нормальную скорость передачи данных.
Также надо отдать должное пользователям, которые терпеливо могут ждать загрузку и 10, и 15, и 20 секунд, понимая, что причина не в сайте, а в хостинг-провайдере. Безмерное Уважение таким людям!
3. Сервера хостинг-провайдера, на котором размещен сайт
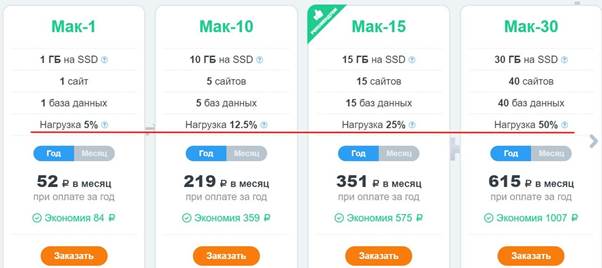
Начнем с того, что качество оказания хостинг-услуг меняется не только от провайдера к провайдеру, но и от тарифа к тарифу. Более того, некоторые хостинг-провайдеры это даже в самих тарифах указывают.

В данном случае идет о максимально допустимой нагрузке на сервер со стороны сайта. Т.е. если Ваш сайт обслуживается на самом дешевом тарифе, то (согласно приведенному выше скриншоту) он не может нагружать сервер более чем на 5%, а если на самом дорогом – более чем на 50%.
Т.е. провайдер в данном случае прямым текстом говорит «если нагрузка на твой сайт выросла настолько, что он начал тормозить – переходи на более дорогой тариф».
Естественно, влияет на всё это огромная куча параметров, которые изначально неизвестны – оборудование, на котором хранятся сайты, сколько сайтов размещено на Вашем сервере, какую максимально допустимую нагрузку провайдер для Вас установил, насколько вообще загружен сервер, на котором размещён Ваш сайт, скорость работы самого канала, через который сервер передает данные браузерам и т.д. Избыточная нагрузка на сервера тоже может быть причиной слишком медленной загрузки страниц.
Сам пользователь никак на это повлиять не может (самый максимум – отключить загрузку изображений, однако, так сейчас вообще никто не делает). Поэтому низкая скорость загрузки по вине хостинг-провайдера – это целиком и полностью Ваша проблема. Либо меняйте тариф, либо договаривайтесь с провайдером, чтобы Ваш сайт перенести на другой сервер (который либо мощнее, либо менее загружен), либо меняйте провайдера.
Как оптимизировать изображения
Теперь, как и обещали, расскажем про несколько способов оптимизации веса изображений.
Первый способ – автоматизированный. Если коротко, то Ваш программист должен настроить сайт таким образом, чтобы загружаемые в него изображения автоматически уменьшались до нужного размера по пикселям (в некоторых движках такой функционал идет «с завода»), а затем сжимался по качеству. Т.е. Вы будете пользоваться сайтом ровно так же, как и ранее и больше вопрос оптимизации изображений у Вас стоять не будет.
Второй способ – ручной. Т.е. Вы самостоятельно скачиваете с Вашего сайта папки, в которых хранятся изображения (для этого удобнее всего использовать FTP), затем с помощью онлайн-сервисов оптимизируете их вручную, а потом тем же каналом загружаете обратно на сайт. Далее при публикации материалов Вы будете просто предварительно обрабатывать фотографии одним из сервисов, которые предложены в подборке ниже.
Сервис ILoveImg
Данный сервис Вы можете использовать как для массового изменения разрешения изображения, так и для сжатия.
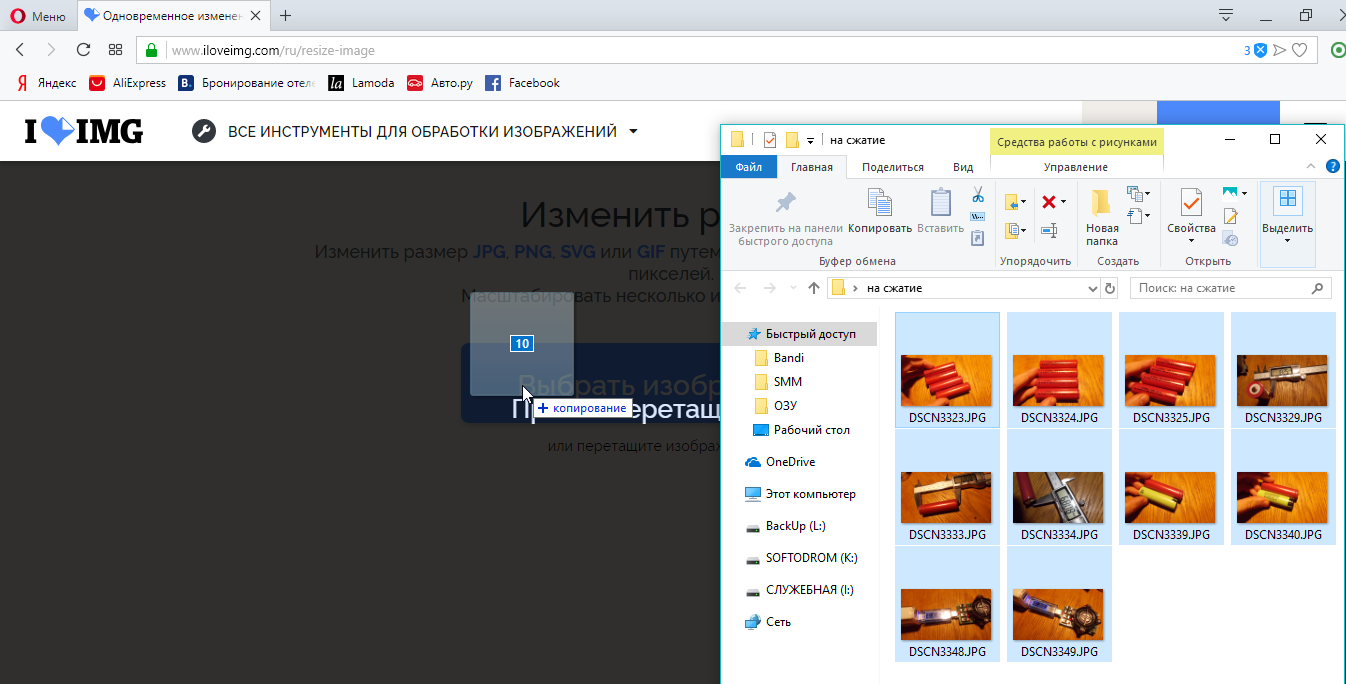
Начнём с массового изменения разрешения. Для этих целей зайдите на страницу https://www.iloveimg.com/ru/resize-image и перетащите туда изображения, которые Вы хотите сжать (без регистрации за 1 раз можно закинуть не более 15 изображений, с регистрацией – до 30).

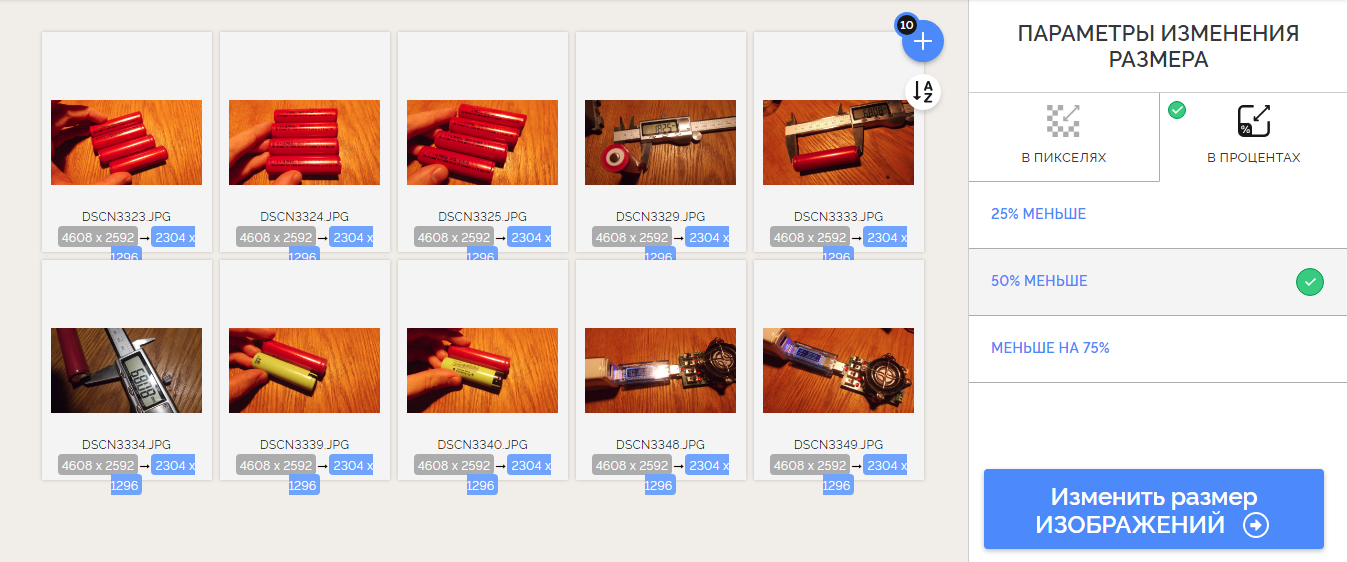
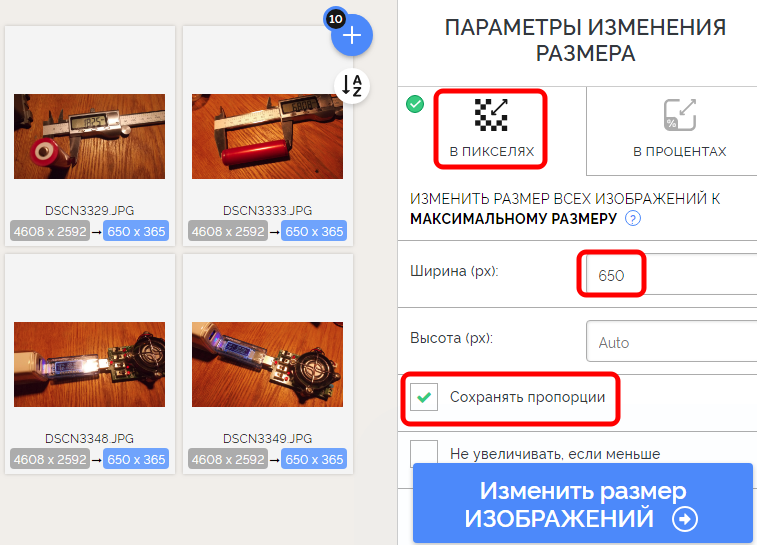
Затем нужно немного подождать, пока изображения загрузятся в данный онлайн-сервис. После того как все изображения будут загружены, Вы увидите примерно вот такую картину:

Что здесь видно:
- текущее разрешение изображений (в данном случае – 4608х2592);
- справа можно выбрать, насколько будет уменьшено изображение – на 25, 50 или 75% по каждой стороне, либо можно задать точное разрешение в пикселях;
- разрешение, которое будет у фотографий после обработки (в данном случае при 50% новое разрешение будет 2304х1296).
Мы поставим четкую задачу – не более 650 пикселей по наибольшей стороне (в данном случае – по ширине). Поэтому переключается на вкладку «В пикселях», ширину ставим 650, ставим галочку «Сохранять пропорции», тогда в поле «Высота» пропишется «Auto».

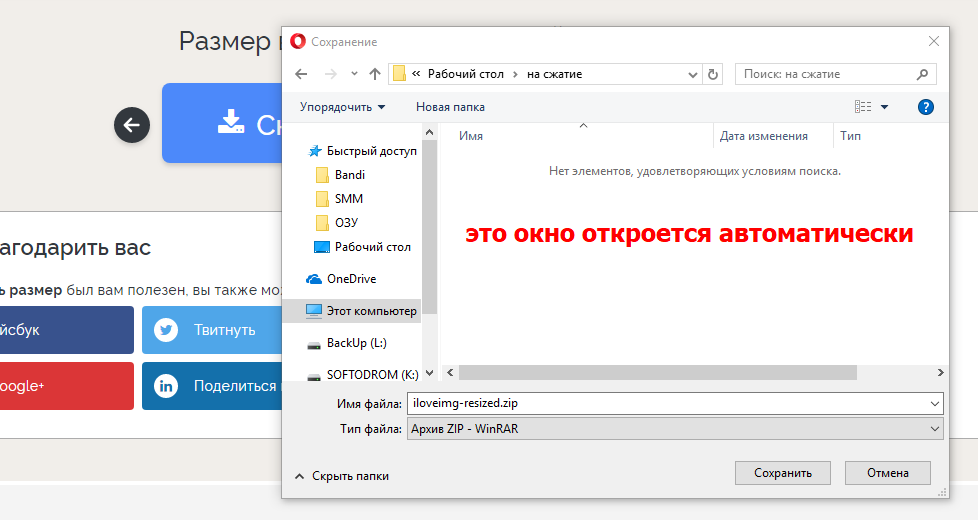
Теперь мы видим, что новые изображения будут иметь разрешение 650х365. Нас это устраивает, поэтому нажимаем «Изменить размер изображений» и ждем буквально несколько секунд. После того как сжатие будет завершено, сервис запакует Вам изображения в архив и автоматически отправит на скачивание.

Теперь давайте сравним вес файлов «до» и «после».

Одни и те же файлы стали легче более чем в 20 раз.
Теперь переходим к сжатию этих же изображений (т.е. тех, что с разрешением 650х365 пикселей).
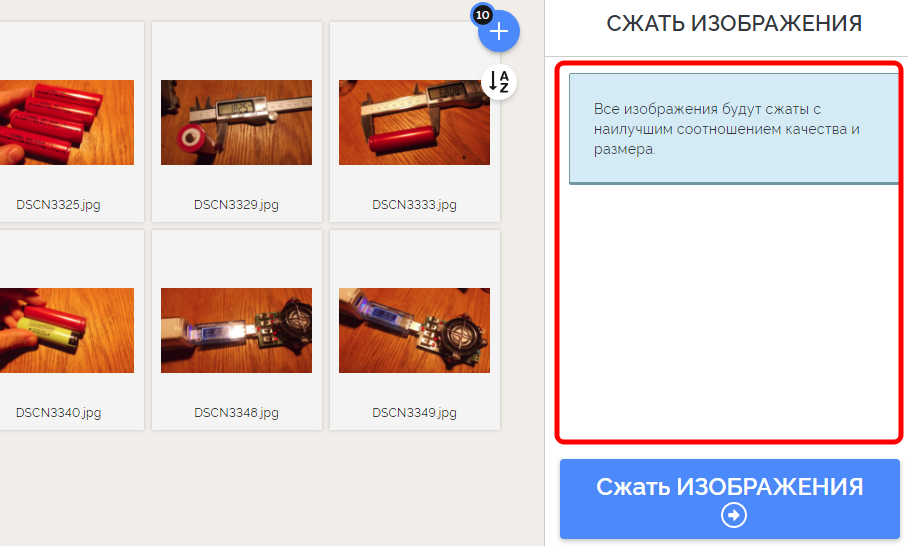
Заходим на страницу https://www.iloveimg.com/ru/compress-image и ровно по той же схеме закидываем изображения в сервис. Обратите внимание, что здесь даже настраивать ничего не нужно - просто нажимаем «Сжать изображения» и ждём, пока сервер отправит Вам готовый архив.

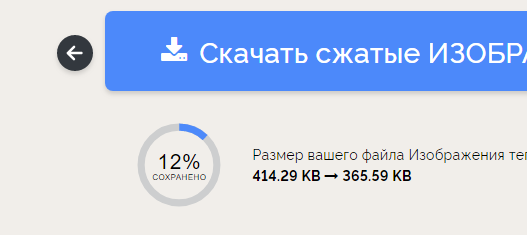
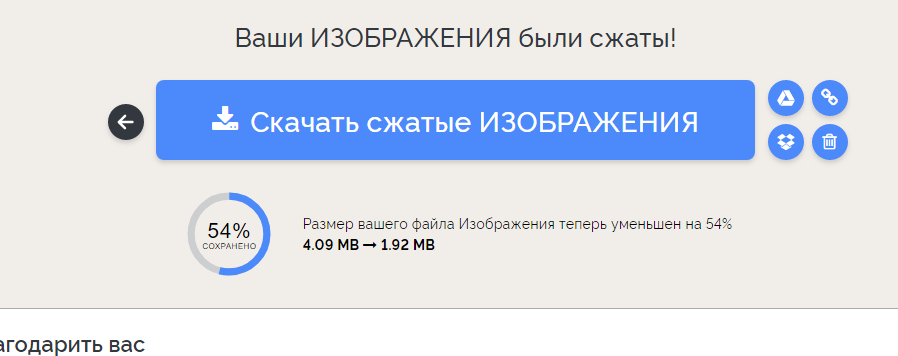
Также сервис Вам обязательно сообщит, насколько сжались изображения.

Вот таким нехитрым способом мы сжали с 414 до 366 килобайт. Справедливости ради стоит отметить, что это конкретно в данном случае сжатие было на скромные 12%. Нередки случаи, когда сжатие бывает процентов на 40-60, а это уже существенно.

Еще пара приятных мелочей – с помощью данного сервиса можно сжимать даже GIF- анимации, а в качестве бонуса – все имена файлов будут сохранены в оригинале. Т.е. при распаковке Вам надо будет просто заменить старые файлы на новые.
Однозначно зачётный сервис для сжатия изображений.
Онлайн-сервис CompressJpeg (https://compressjpeg.com/ru/)
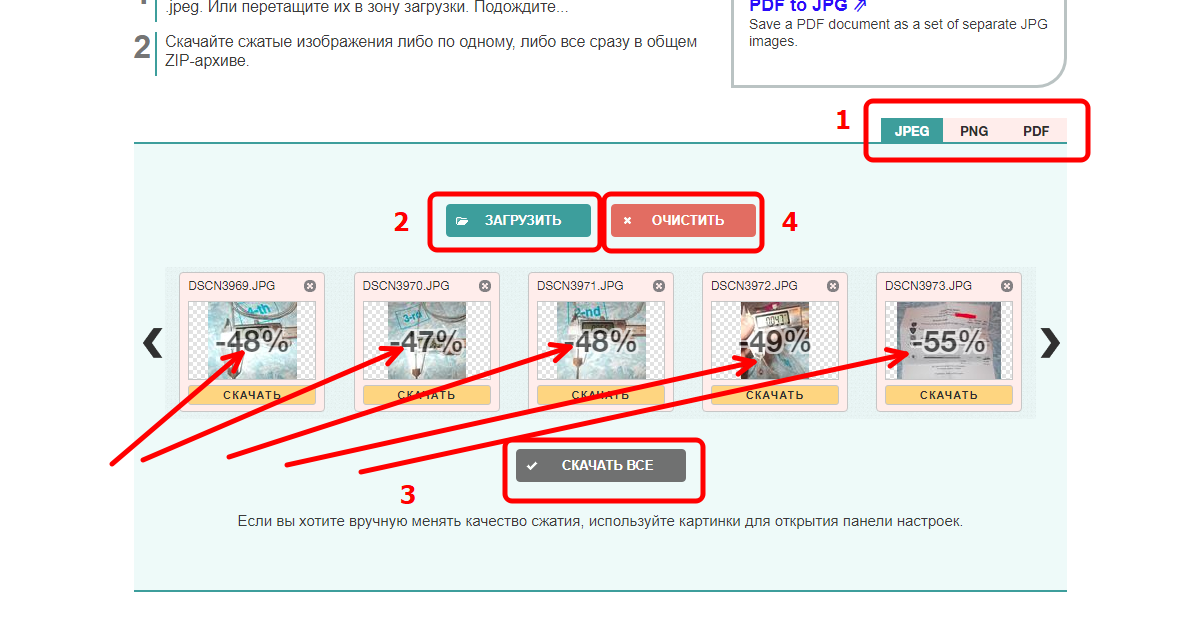
Также является одним из самых крутых сервисов по оптимизации изображений. Данный сервис поддерживает работу в трех форматах - JPEG, PNG и PDF. Выбираете один из них, загружаете изображения в сервис, ждёте, пока сервис их обработает (он сразу приступает к обработке), а затем скачиваете всё либо по отдельности, либо целым архивом. После скачивания нажимаете «Очистить», чтобs закинуть новую порцию фотографий.
Также сервис показывает, на сколько процентов сжалась каждая фотография.

Основной минус данного сервиса в том, что в имена файлов вносятся изменения, а именно – приписка «-mini» перед расширением файла. Следовательно, придется еще и потратить немного времени для того, чтобs переименовать сами файлы.
Отдельное слово про GIF-анимации
Нет, речь не пойдет про то, как их оптимизировать, а про то, как не позволить им затормозить загрузку страницы. А решение очень простое – сайт можно настроить таким образом, чтобы GIF-анимация начинала загружаться только после того, как пользователь на нее наведет курсор либо кликнет по ней. Да, мы не спорим, загрузку самой анимации это немного затормозит, однако, данная «жертва» абсолютно оправдана с точки зрения SEO.
Еще одна ультраинтересная фишка (кстати, не только про изображения) – отсрочка загрузки (или, как ее еще называют – «ленивая загрузка»). Суть в том, что изначально страница просто грузится не полностью, а потом подгружается по мере пролистывания пользователем страницы. Пользователи ВКонтакте, пролистывая новостную ленту, наверняка замечали, что после того, как вы прокрутили «до упора», страница затем снова подгружается новыми новостями. Это и есть та самая «ленивая» загрузка. Более того, отсроченную загрузку можно достаточно часто встретить на страницах, где много фотографий или скриншотов. В этом случае сама страница грузится полностью, а изображения подгружаются по мере прокручивания пользователем страницы сверху вниз.
На что влияет скорость загрузки сайта
Итак, мы уже разобрались с тем, от чего зависит загрузка страниц, теперь давайте разбираться с тем, что вообще с этого имеете Вы и посетители Вашего сайта.

Для начала рассмотрим ситуацию со стороны поисковых систем Google, Яндекс, и т.д. Фишка в том, что скорость загрузки сайта является во многих поисковых системах фактором ранжирования. Более того, это критически важный фактор для формирования поисковой выдачи по среднечастотным и высокочастотным запросам, т.е. по запросам с бешеной конкуренцией.
Это связано с тем, что алгоритмы ранжирования поисковых систем затачиваются таким образом, чтобы в ТОП-10 попадали только те сайты, которые:
- действительно содержат ответы на вопросы, которые могут возникнуть у пользователя при вводе того или иного поискового запроса;
- быстро грузятся (это пользователям реально нравится, когда «опа! и всё!»);
- удобный и приятный дизайн
и т.д.
Т.е. делается всё, чтобs в поисковой выдаче самыми приоритетными были те сайты, которые реально нравятся пользователям. И если сайт не соответствует хотя бы одному-двум требованиям поисковых систем – он в лучшем случае находится на нижних строчках в ТОП-10, а в худшем – вообще вылетает из того же ТОП-10.
Теперь с точки зрения пользователей. Здесь всё предельно просто – никто не любит ждать. Если контент загружается на протяжении 1.5 секунд – это очень хорошо. Но если по истечении 3-5 секунд страница всё еще грузится – пользователь (заведомо зная, что у него всё в порядке с интернетом) начинает сомневаться, что страница вообще загрузится полностью, ибо опыт приучил нас, что долгая загрузка обычно заканчивается «обрывом», т.е. это либо белый экран, либо сообщение «Не удается получить доступ к сайту», либо «Соединение разорвано», и т.д. Это и есть та самая причина, по которой пользователи не ждут 10-15 секунд, пока загрузится страница – они думают «да ну нафиг, я лучше на другом сайте посмотрю» и уходят к конкурентам. Более того, длительная загрузка страницы может привести еще и к тому, что пользователь (если он вообще дождался окончания загрузки) успевает забыть, зачем он пришел на этот сайт.
Т.е. низкая скорость загрузки – это почти на 100% гарантированный «отказ».
Онлайн-сервисы для проверки скорости загрузки сайта
Про оптимизацию изображений мы уже предостаточно рассказали, теперь поговорим о том, что можно улучшить помимо этого.
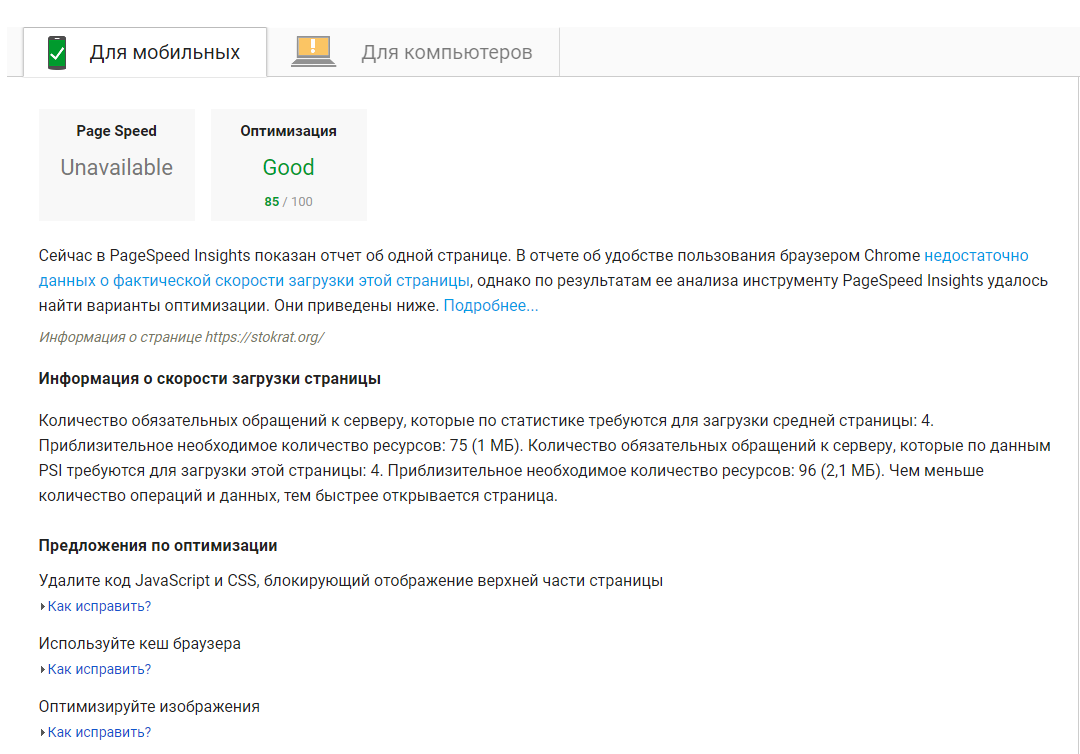
Самым первым делом Вам необходимо проанализировать Ваш сайт с помощью штатного сервиса от Google - https://developers.google.com/speed/pagespeed/insights/
Данный сервис сканирует скорость загрузки как с эмулятора обычного компьютерного браузера, так и с эмулятора мобильного браузера. Естественно, в этом случае будет две оценки.

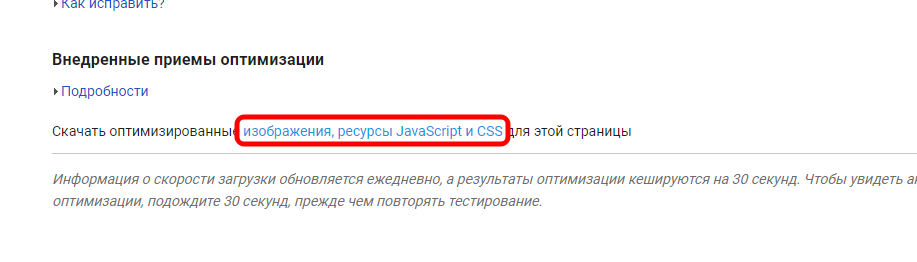
После анализа Вы получите еще кучу сопроводительных материалов. Например, если перейти на вкладку «Для компьютеров», то внизу будет ссылка «Скачать оптимизированные изображения, ресурсы JavaScript и CSS для этой страницы» в виде ZIP-архива.

Немногим выше в рекомендациях Вы найдете, в какие именно папки необходимо распаковать каждый файл из архива. Т.е. Google Вам дает не только рекомендации, но еще и готовые решения. Естественно, необходимо предварительно сделать бекапы заменяемых файлов.
Самое интересное в том, что оптимизированные файлы CSS и JavaScript могут отличаться от оригинала буквально на 3-5 килобайт, а то и меньше. Казалось бы – мелочь. Однако, оптимизированные скрипты работают куда быстрее, поэтому такая мелочь может повысить скорость загрузки страницы на 5-10%.
Второй сервис, о котором пойдет речь, называется Pingdom (https://tools.pingdom.com/). Это платный сервис (от 10$/мес + 14 дней в подарок после оплаты), требуется обязательная регистрация. Здесь потребуется указать адрес страницы, которую Вы хотите протестировать на скорость загрузки. Обратите внимание, что тестирования главной страницы для этих целей недостаточно, поскольку другие страницы будут либо более лёгкими (следовательно, будут грузиться быстрее), либо более тяжелыми (т.е. грузиться будут медленнее). Поэтому самым правильным подходом будет тестирование сразу нескольких страниц.

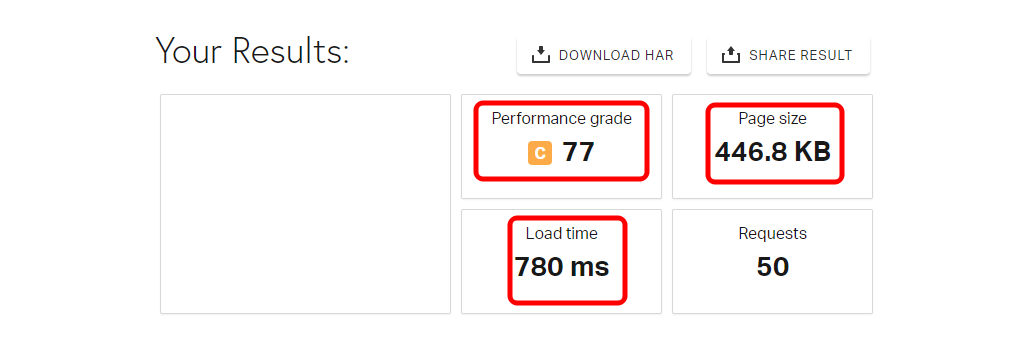
На выходе Вы получите огромную кучу полезнейшей информации, а именно:
- время, затраченное на загрузку страницы + размер загруженной страницы + оценка быстродействия;

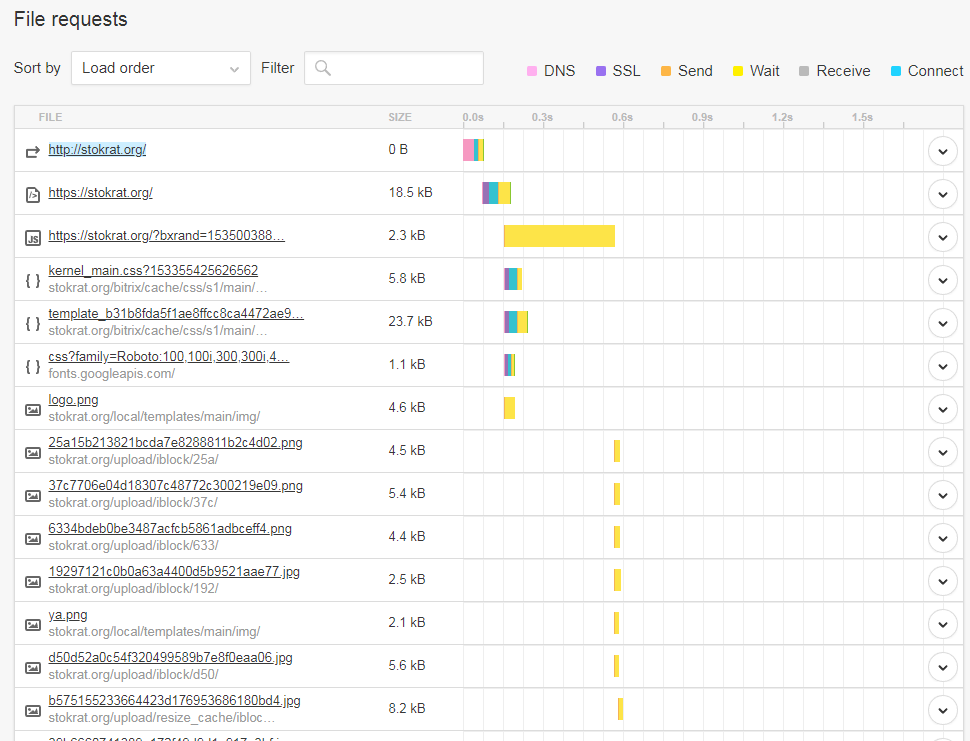
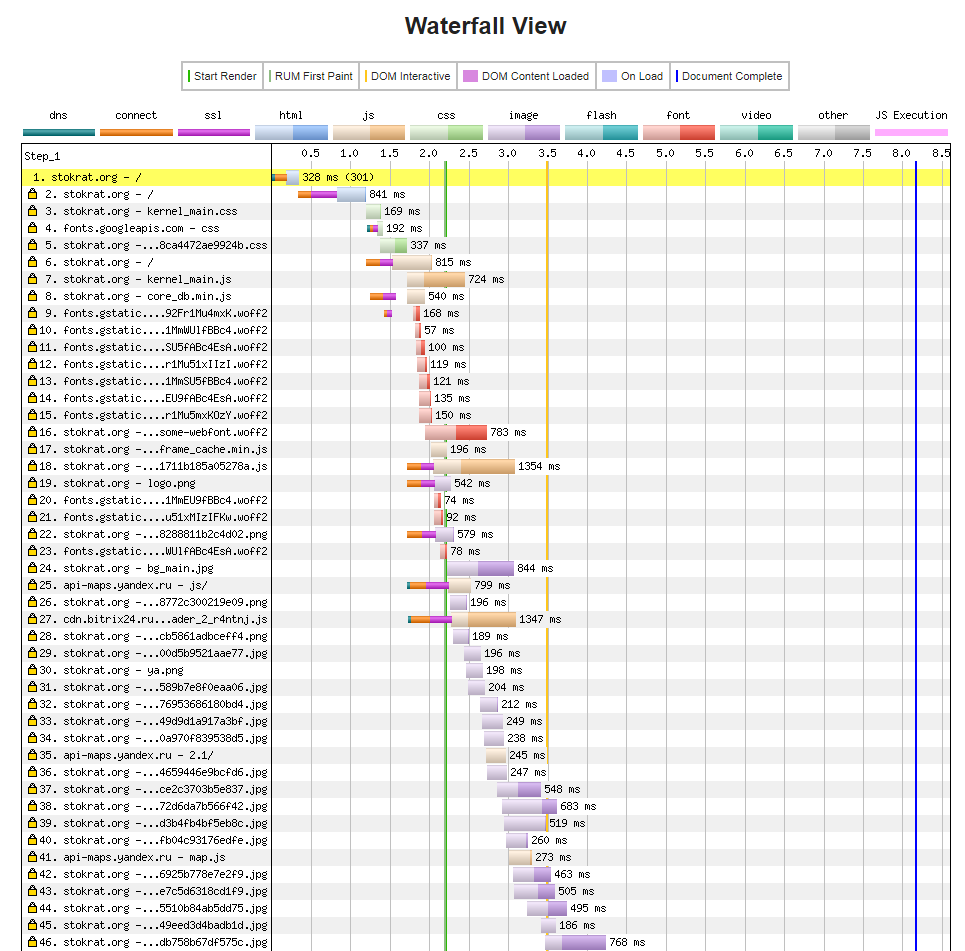
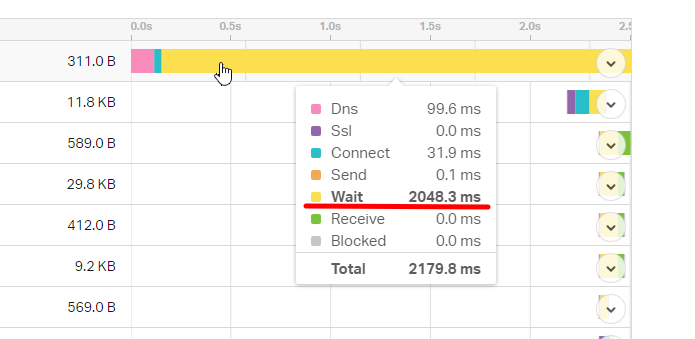
- диаграммы загрузки по каждому элементу страницы (это позволит понять, какой именно элемент максимально затормаживает загрузку).

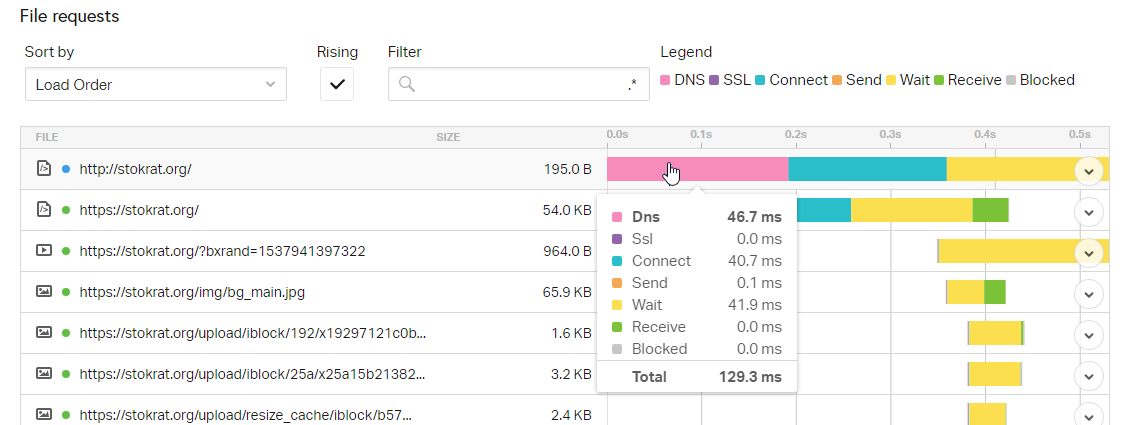
Можно навести курсор на элемент, чтобы увидеть более человекочитаемую диаграмму.

Т.е. с помощью данного сервиса также можно выявить кучу «слабых мест», из-за которых затормаживается загрузка сайта.
Еще одна фишка этого же сервиса заключается в том, что можно куда-нибудь сохранить содержимое адресной строки (ссылка на каждый тест формируется индивидуально). Перешли по ссылочке – и попали на страницу уже проделанного ранее теста. Затем на этой же странице запускаете повторный тест, чтобы сравнить «было» и «стало».
Третья фишка этого же сервиса – можно подписаться на периодический онлайн-мониторинг Вашего сайта. Т.е. если Ваш сайт по каким-то причинам станет недоступным, то сервис Вас об этом уведомит.

Третий сервис, о котором мы хотели бы Вам рассказать – WebPageTest. Если в общих чертах, то сервис тестирует скорость загрузки в 3 захода:
- первичный;
- вторичный (когда часть данных уже грузится не с сайта, а с кэша браузера);
- контрольный.
Естественно, предоставляются результаты (кстати, тоже в виде диаграмм) по всем трём заходам.


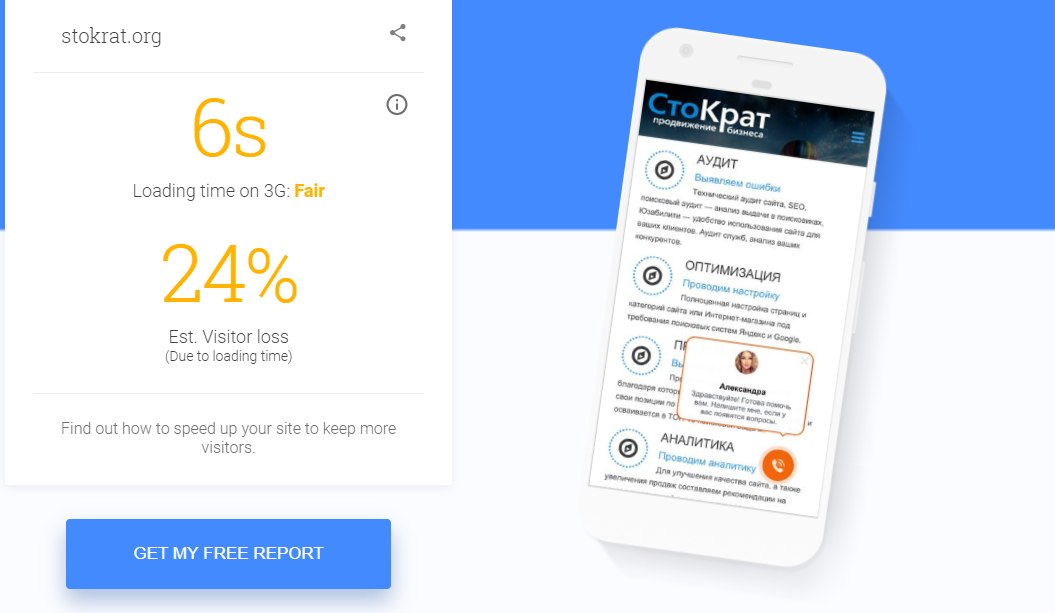
Четвертый сервис - Test my Site (https://testmysite.withgoogle.com/intl/ru-ru). Кстати, тоже от Google. Сервис оценивает, насколько быстро сайт грузится на мобильных устройствах. То же самое – вводим адрес проверяемой страницы и смотрим, насколько быстро она загружается, а в качестве бонуса – получаем прогноз по отказам в связи со скоростью загрузки. Естественно, чем быстрее грузится страница – тем меньше будет процент отказов.

Также можно запросить бесплатный подробный отчет на электронную почту. Отчет приходит не сразу, а где-то через час.
Главный минус этого сервиса – обязательная капча, причем не в виде «введите число с картинки», а в виде «выберите картинки, на которых изображены автобусы» - очень бесит, поскольку не всегда качество картинки позволяет отличить автобус от, скажем, грузовика. Поэтому для серийных проверок сервис не годится, ибо ввод капчи будет отнимать больше времени, чем сама проверка сайта.
Пятый сервис – Gtmetrix (https://gtmetrix.com/). Снова «простенько, но со вкусом». Т.е. вбиваем проверяемый УРЛ и смотрим скорость загрузки + выявляем слабые места, над которыми надо еще поработать.

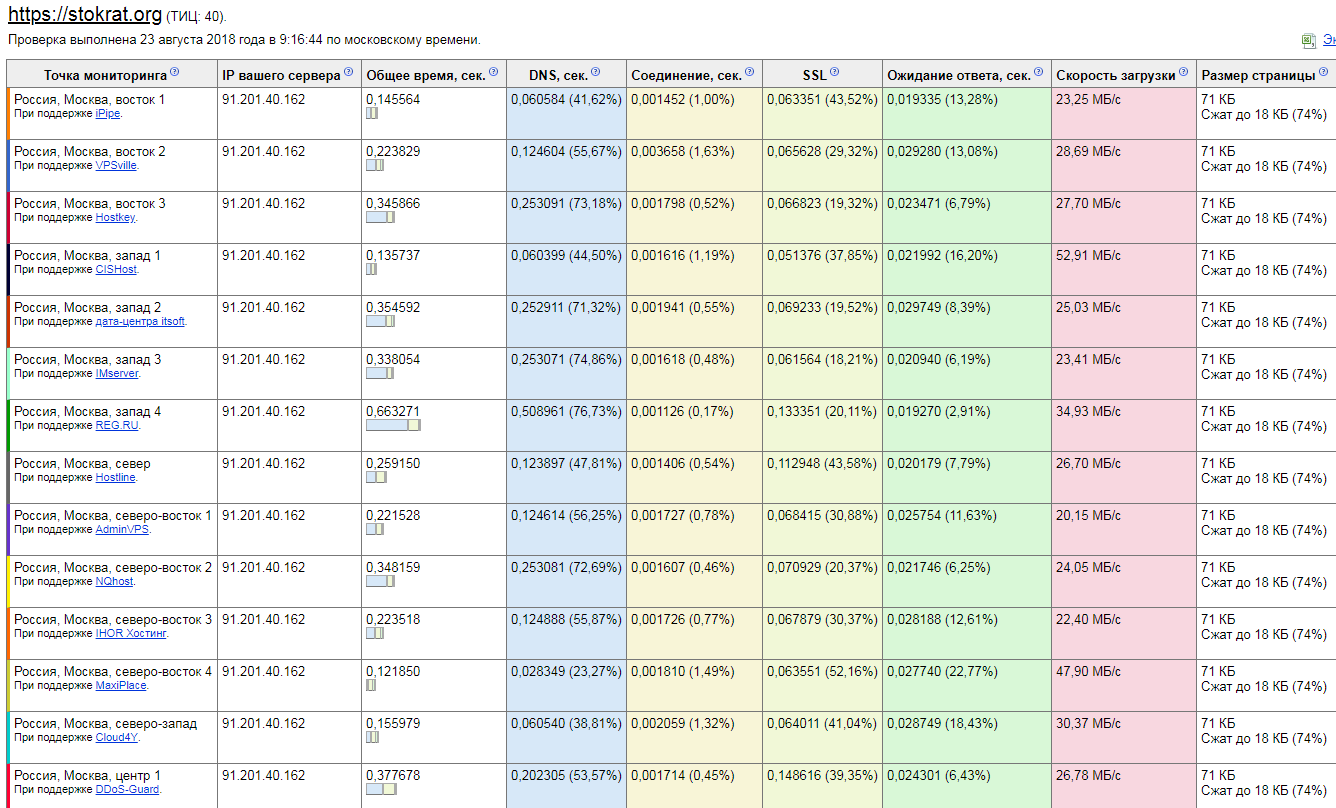
Ping Admin — позволяет проверить, в каких городах/странах Ваш сайт доступен. Это крайне важно, поскольку скорость загрузки от региона к региону будет отличаться. Следовательно, если Вы видите, что в дальних регионах скорость загрузки ниже нормы – значит стоит приложить усилия, чтобы сайт грузился еще быстрее.

Как увеличить скорость загрузки сайта на определенном движке?
WordPress
WordPress есть WordPress, а это значит, что тут большинство задач решаются с помощью плагинов. Например:
- CSS и JavaScript можно оптимизировать с помощью плагина Autoptimize CriticalCSS.com Power-Up (либо скачать уже оптимизированные файлы с Google’овского сервиса (уже говорили об этом);
- Gzip-сжатие можно организовать с помощью плагина Check and Enable GZIP compression;
- автоматическую оптимизацию изображений можно настроить, установив плагин Image Optimizer WD (однако, как показала практика, сжатие с помощью онлайн-сервисов все-таки немного эффективнее);
- ну а настройку работы сайта с кэшем можно организовать с помощью плагина WP Super Cache;
- с помощью плагина GIF Animation Preview можно организовать отложенную загрузку GIF-анимаций (т.е. анимация будет стартовать только после того, как пользователь наведет мышь, либо кликнет (в зависимости от настроек);
Как видите, целых 4 задачи можно решить «в один клик» с помощью установки плагинов. Именно за это WordPress и любят. Кстати, AMP от Google и турбо-страницы от Яндекса вполне реально реализовать с помощью плагинов. Например, с помощью плагинов AMP для WP — Ускоренные мобильные страницы и Яндекс.Турбо соответственно.
1C Битрикс
Большинство необходимых функций по оптимизации загрузки страниц (например, «Оптимизация CSS» и «Автокэширование») уже заложено в движок «с завода», т.е. даже не потребуется искать плагины.
Ну и напоследок пара универсальных рекомендаций:
1) Если внутренние ссылки ведут на адреса, на которые настроен 301 редирект (переадресация) – ссылки лучше исправить, т.к. редирект тоже отнимает часть времени (иногда редирект отнимает больше времени, чем загрузка самой страницы).
Вот кейс на одном и том же сайте:
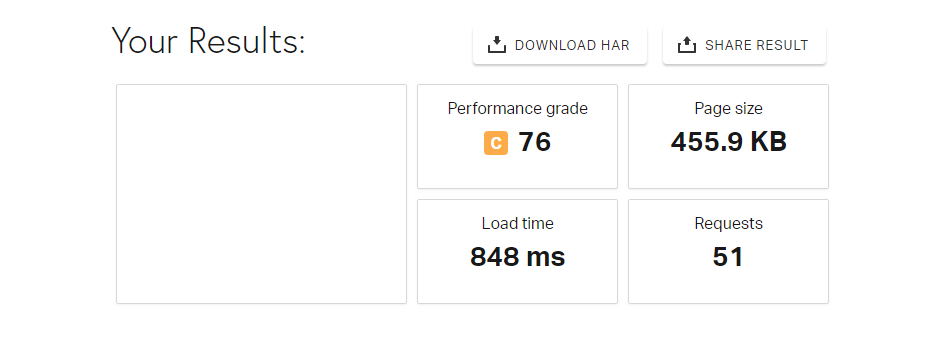
вот результаты скорости загрузки по действующему адресу (т.е. без редиректа):

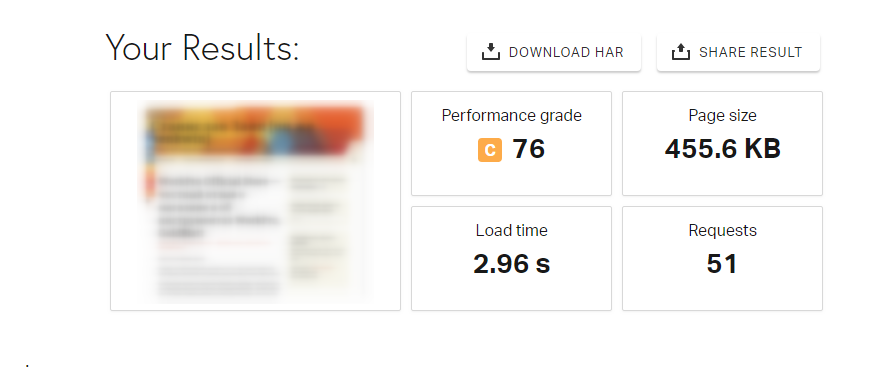
а вот по тому же адресу, но https заменили на http (чтобы сработал редирект на действующий https-адрес):

Как видите, разница составляет более двух секунд. В среде, где каждая миллисекунда на счету, а это очень много.
В данном кейсе почему-то происходит длительное ожидание во время срабатывания редиректа с http на https:

Почему это происходит – это отдельная история (скорее всего дело в том, что вебмастер использует один из самых недорогих тарифов хостинг-провайдера).
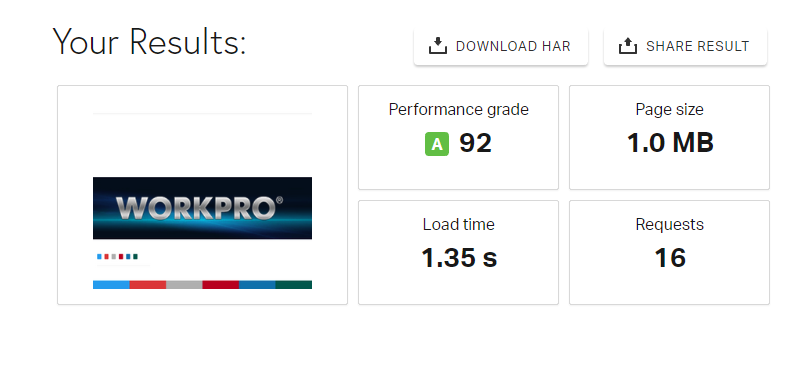
2) Не забывайте про мобильных пользователей, которым из-за «воздушного» интернета и так приходится не совсем «сладко», поэтому не стесняйтесь реализовывать Google AMP, Яндекс.Турбо-страницы, ну или хотя бы сделайте мобильную версию сайта. Просто посмотрите, насколько сгенерированная AMP грузится быстрее, чем обычная «десктопная» версия этой же страницы:
- десктопная:

- AMP:

А ведь движку еще понадобилось время, что эту страницу сгенерировать!
Ну и «контрольный в голову» - поисковые системы будут загружать пользователям эти страницы не с Вашего сайта, а со своих высокоскоростных серверов. Следовательно, скорость загрузки будет еще выше, т.е. примерно 0,8-1 сек.
Выводы
Итак, мы выяснили что:
- скорость загрузки страницы влияет на ранжирование сайта в поисковой выдаче;
- скорость загрузки влияет на поведенческие факторы;
- некоторые способы ускорения загрузки сайта (оптимизация JavaScript, CSS и изображений) можно выполнить самостоятельно;
- необходимо приспособить сайт еще и под работу с мобильными устройствами, поскольку «обрезанные» под смартфоны страницы грузятся быстрее, не говоря уже про AMP и Турбо.Страницы.
Также мы привели несколько сервисов, которые однозначно будут Вам полезны для того, чтобы ускорить загрузку страниц Вашего сайта и получить небольшой бонус в карму.







