СОДЕРЖАНИЕ
Как проверить разметку Open Graph
Микроразметка - это структурный формат, разработанный специально для поисковых систем. Т.е. некоторые элементы сайта сопровождаются своего рода «пометками», позволяющими поисковым роботам сделать более правильные выводы относительно того или иного элемента. Как следствие, значительно упрощается процедура индексирования сайта поисковыми системами.
На внешний вид сайта и его ранжирование в поисковой выдаче микроразметка влияния не оказывает. Однако, она влияет на отображение сниппета в поисковой выдаче, следовательно, влияет на кликабельность и поведенческие факторы, которые оказывают влияние на ранжирование.
Рассмотрим несколько примеров сниппетов.
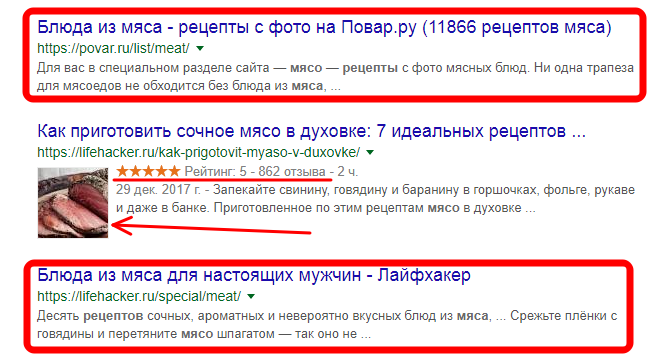
Пример 1:

В красные рамки заключены самые обычные гугловские сниппеты. А вот в том сниппете, который между ними, присутствуют:
- фотография;
- информация о количестве отзывов;
- время, когда было внесено последнее изменение (например, оставлен комментарий);
- рейтинг по мнению пользователей;
- дата публикации.
Пример 2:

Это самый обычный сниппет, за исключением одного момента – в нём есть цена.
Примеры 3 и 4:

В третьем примере указан автор статьи, а в четвертом – сколько людей оценило опубликованный материал.
Пример 5:

Здесь уже в сниппет добавляется видео, а также указывается его длительность.
И т.д., ибо примеров можно привести очень много, причем каждый пример будет отличаться от предыдущего.
Однако, на приведённых выше примерах мы выяснили, что микроразметка позволяет выводить в сниппет дополнительные данные, которые могут существенно повлиять на кликабельность. Разметить же можно практически всё что угодно: заголовки, описание товара, цену, отзывы, комментарии, график работы, телефон, адрес, электронную почту, и т.д. – для всех перечисленных выше элементов существует свой размечающий тег.
Резюмируем:
- микроразметка позволяет сделать более подробный сниппет;
- микроразметка повышает кликабельность;
- микроразметка улучшает поведенческие факторы.
Вот 3 причины, по которым внедрение микроразметки является строго обязательным.
Виды микроразметки сайта
На сегодняшний день существует 4 вида микроразметки. По факту каждый вид микроразметки заточен под свои задачи, поэтому никто и никогда не запретит Вам выбрать только один из них – можете использовать одновременно все 4.
Schema.org – использование данного языка микроразметки является строго обязательным, т.к. он уже принят «за стандарт» - его понимают не только Яндекс с Google, но и другие малоизвестные в России поисковые системы – Bing, Yahoo и т.д. Более того, именно данный вид микроразметки используется для того, чтобы видоизменить сниппет Вашего сайта в поисковой выдаче.
OpenGraph – его условно можно назвать «социальным» языком микроразметки. Изначально он был разработан бойцами из Facebook, но потом его подхватили и другие социальные сети - Вконтакте, Twitter, LinkedIn и многие другие. Более того, данная микроразметка нормально читается и ботами сервиса Яндекс.Видео. Сама же OpenGraph-разметка используется для превьюшек в ленте новостей социальных сетей.
JSON-LD – данный вид микроразметки, как правило, используется «в паре» со Schema.org. Структурированные таким «комбинированным» образом данные выглядят красивее. Однако, данный вид микроразметки, как ни странно, поисковые роботы Яндекса оставляют без внимания.
Микроформаты — это разметка гипертекста с помощью атрибутов “class”. Например, между тегами <div class=”adr”> и </div> можно указать, что предоставляемая информация является адресом Вашей организации.
Теперь давайте рассмотрим каждый вид микроразметки по отдельности.
Микроразметка schema org
Как уже было сказано ранее, данный вид микроразметки применяется для того, чтобы видоизменить сниппет поисковой выдачи.
Пример:

В данном случае у нас 3 сниппета с такой микроразметкой:
- в первом добавлен рейтинг товара и количество отзывов;
- во втором добавлен рейтинг и количество проголосовавших;
- в третьем добавлен рейтинг, количество отзывов и самое главное – ЦЕНЫ.
Таким образом, потенциальный покупатель получает кучу дополнительной информации еще до того, как сделает выбор в пользу одного из сайтов.
А вот так микроразметка выглядит непосредственно в коде сайта:

Теперь давайте разберемся чуточку глубже.
В словаре Schema.org существуют три атрибута, которые необходимо использовать в каждой микроразметке:
- itemscope – данный атрибут указывает, какой объект нами используется;
- itemtype – указывает тип размечаемого объекта. В данном случае размечаемым объектом является Product (Продукт);
- itemprop – а вот тут уже прописываются свойства того самого объекта – цена, описание, рейтинг, количество отзывов и т.д.
В самом начале мы привели несколько примеров, в которых были не только карточки товаров, но и много чего другого. Например, при микроразметке статьи, размещаемой в блоге, имеет смысл указать автора, количество комментариев, количество лайков/ретвитов/репостов, и т.д. Если страница посвящена описанию фильма, то имеет смысл указать актеров, жанр фильма, продолжительность, страну-производителя, и т.д.
Т.е. для каждой задачи микроразметка будет разной. Настолько разной, что даже в рамках одного и того же сайта 10 страниц могут иметь 10 абсолютно разных микроразметок.
Еще один пример, на этот раз «размечать» будем человека (Person):

- Между тегами <div> и </div> как раз и необходимо размещать всё описание.
- Между тегами <span> и </span> необходимо указать свойства объекта, которые можно описать словами.
- В теги <link> заключаются перечисления, а также ссылки на канонические страницы. Обратите внимание, что атрибут href в этом случае обязателен к использованию. Сами же ссылки на странице НЕ появляются.
- С помощью тега <time> </time> можно указать дату и время. Атрибут datetime также обязателен к использованию. Для указания даты и времени допускаются только следующие форматы: YYYY-MM-DD (2014-05-26) для даты, Тhh:mm (Т10:25) или Тhh:mm:ss (Т02:40:15) для времени. Обратите внимание, что использование комбинации дата+время вполне допускается:
![]()
- Теги <a> </a> - это самые обычные ссылки, которые будут видны пользователям.
Микроразметка Open Graph
Визуально вообще никаких изменений на сайт не вносится, однако, если вставить ссылку в «тело» статьи (речь сейчас о формировании поста во ВКонтакте или Facebook), то социальная сеть сможет автоматически «выдрать» из кода то, что ей нужно для формирования красивого сниппета.
Если на сайте отсутствует OpenGraph-микроразметка, то социальная сеть может выдернуть из документа (на который ведет ссылка) случайную картинку (или предоставить пользователю возможность загрузить картинку самостоятельно), часть заголовка, часть описания, часть текста. Т.е. в этом случае сниппет формируется, как однажды изящно выразился Дмитрий Медведев, «по принципу такого компота».
Такой «компот» очень сильно влияет на кликабельность, а если точнее – на ее отсутствие. Просто посмотрите вот на эти 2 сниппета и ответьте на вопрос – а на какой из них хочется кликнуть сильнее?
Пример 1:

Обратите внимание, что в левом верхнем углу есть «переключатель» между картинками (но в данном случае картинка всего одна), плюс есть кнопка, позволяющая самостоятельно загрузить картинку. Картинка, которая выдернута из текста, представляет собой некую таблицу, на которой толком и не поймешь, что написано, что это за цифры и т.д.
Пример 2:

Согласитесь, данная картинка гораздо сильнее соответствует заголовку. Да, мы не спорим, в данном случае картинка была загружена в сниппет вручную, однако, если правильно настроить микроразметку OpenGraph, то социальная сеть будет самостоятельно загружать в сниппет нужную Вам картинку, а если точнее – ту картинку, которая будет указана в коде разметки, а не случайную картинку, выдранную из контекста.
И какой же из двух приведенных выше сниппетов будет наиболее кликабельным? Пишите Ваши версии в комментариях.
Как проверить разметку Open Graph
Для начала покажем Вам самый простой способ проверки микроразметки OpenGraph. Способ настолько простой, что, кроме аккаунтов в социальных сетях ВКонтакте и/или Facebook, Вам не понадобится вообще ничего. Итак, логинитесь, вставляете ссылку на страницу, ставите после ссылки пробел и смотрите, как формируется сниппет.
Вот пример того, как сформировался сниппет в ВК:

А вот так сниппет может выглядеть в Facebook:

Как видите, во ВКонтакте сниппет был сформирован правильно, а в Facebook, почему-то, отсутствует картинка. Следовательно, что-то у нас не так.
А вот этот сниппет в Facebook уже сформировался правильно:

Второй способ – с помощью онлайн-сервисов, некоторые из них мы сейчас рассмотрим.
OG:Meta (https://ogmeta.volego.ru/) – бесплатный онлайн-сервис для проверки микроразметки OpenGraph.

Работает он очень просто – вставляете УРЛ и запускаете проверку. Сама проверка занимает буквально пару секунд. После проверки будут выведены результаты. Кстати, у нас тут нарисовалась небольшая ошибочка :)

Ну а если на сайте микроразметка и вовсе отсутствует, то Вы получите сообщение примерно такого содержания:

Онлайн-сервис SEO-Lik (https://seolik.ru/open-graph) – еще один сервис для проверки OpenGraph-микроразметки. Работает аналогично предыдущему:

Основной минус в том, что сервис не даёт рекомендаций касательно того, какие параметры необходимо добавить. Т.е. если на странице не прописано вообще ничего – проверка это самое «ничего» и покажет»:

Онлайн-сервис Open Graph Check (https://opengraphcheck.com/) – полный аналог предыдущему сервису, за исключением одного момента – он англоязычный.


Ну и, естественно, Яндекс.Вебмастер (Инструменты – Валидатор микроразметки)– куда уж без него, родимого!

Ну и еще один «бонус» - в Яндекс.Вебмастере можно просмотреть примеры микроразметки.


Ну и «до кучи» – аналогичный сервис от Google - Structured Data Testing Tool (https://search.google.com/structured-data/testing-tool?hl=ru). Хотя упоминание этого сервиса не совсем к месту, поскольку с OpenGraph данный сервис не работает, т.е. упоминаем «до кучи», раз уж упомянули Яндекс.Вебмастер.

После того как проверка микроразметки будет окончена, сервис выдаст:
- полный html-код страницы (слева);
- информацию по микроразметке (справа).
Например, в данном случае микроразметка еще не реализована, поэтому никакой информации и не выведено:

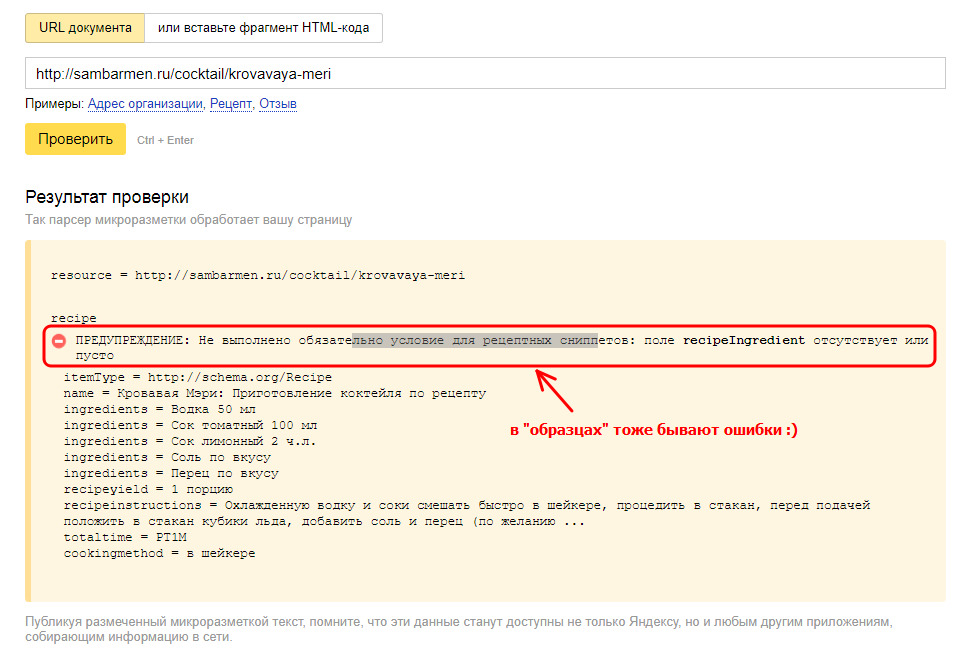
А вот другой пример:

А вот в этом примере уже даются еще и рекомендации по устранению ошибок:

Обратите внимание, что при двойном клике по ошибке (см. скриншот выше), в левом столбце будет подсвечена строка, в которой эта самая ошибка как раз и допущена.

Выводы
Итак, в данной статье мы:
- разобрались в вопросе «для чего нужна микроразметка?»;
- разобрались, что есть 2 ее основных вида – «поисковая» и «социальная», т.е. для поисковых систем и социальных сетей соответственно;
- рассмотрели несколько онлайн-сервисов, предназначенных для проверки микроразметки (если она вообще есть) на наличие ошибок;
- рассмотрели несколько «поисковых» примеров того, как микроразметка влияет на формирование сниппета;
- рассмотрели несколько «социальных» примеров того, какие сложности могут возникнуть, если микроразмета настроена неправильно или не настроена вовсе;
- выяснили, как именно микроразметка влияет на кликабельность и поведенческие факторы;
- выяснили, что микроразметка не оказывает прямого влияния (но оказывает косвенное) на ранжирование сайта в поисковых системах.
Без преувеличения можно сказать, что микроразметка – это одна из самых интересных тем в среде SEO, но, что еще важнее, она еще и развивается «семимильными шагами». Основная сложность микроразметки состоит в том, чтобы убедить Ваш мозг в том, что ничего сложного в этом вопросе нет.
А если конкретнее, то:
- заходим вот сюда - https://ruschema.org/docs/full (это частично русифицированная версия оригинального сайта schema.org);
- выбираем нужный вид микроразметки (например, SportEvent – новости спорта);

- получаем таблицу со всеми необходимыми данными.

Всё что осталось – внедрить в код сайта то, что Вам нужно.
Еще раз – сайт пока что переведён не полностью.








