СОДЕРЖАНИЕ
Фавиконы в браузерах ПК и на смартфонах
Как установить фавикон на сайт
Начнем с определения. Фавикон представляет собой маленькую картинку (размером 16х16 или 32х32). В большинстве случаев это уменьшенная копия логотипа сайта, либо первая буква его названия, либо первые две буквы из названия, либо аббревиатура из названия, либо картинка, отражающая тематику сайта или суть бизнеса.
Где отображаются фавиконы? Очень просто:
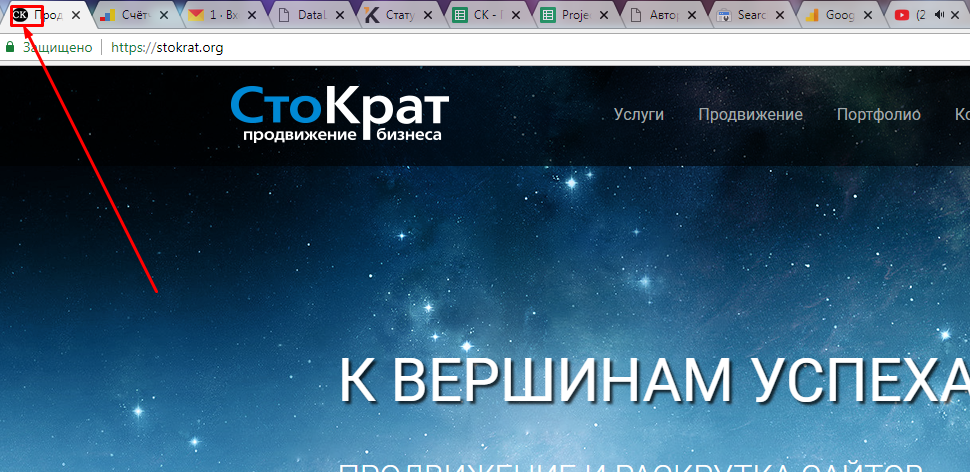
- во вкладках браузера;

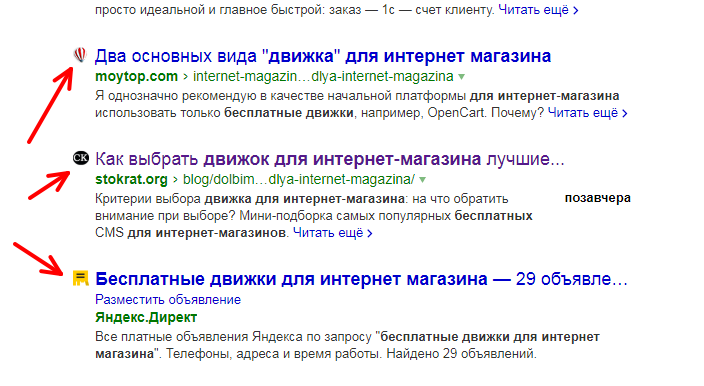
- в поисковой выдаче;

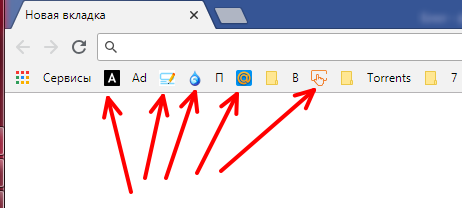
- на панели закладок браузера.

Фавикон выполняет следующие функции:
- Брендинг.
- Облегчает идентификацию сайта пользователем (картинку всегда легче запомнить, чем адрес сайта).
- Придает солидности сайту.
Теперь давайте остановимся на том, что именно даёт использование фавиконок.
Узнаваемость бренда
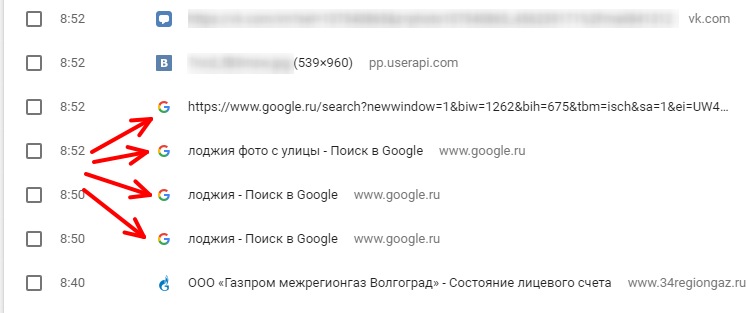
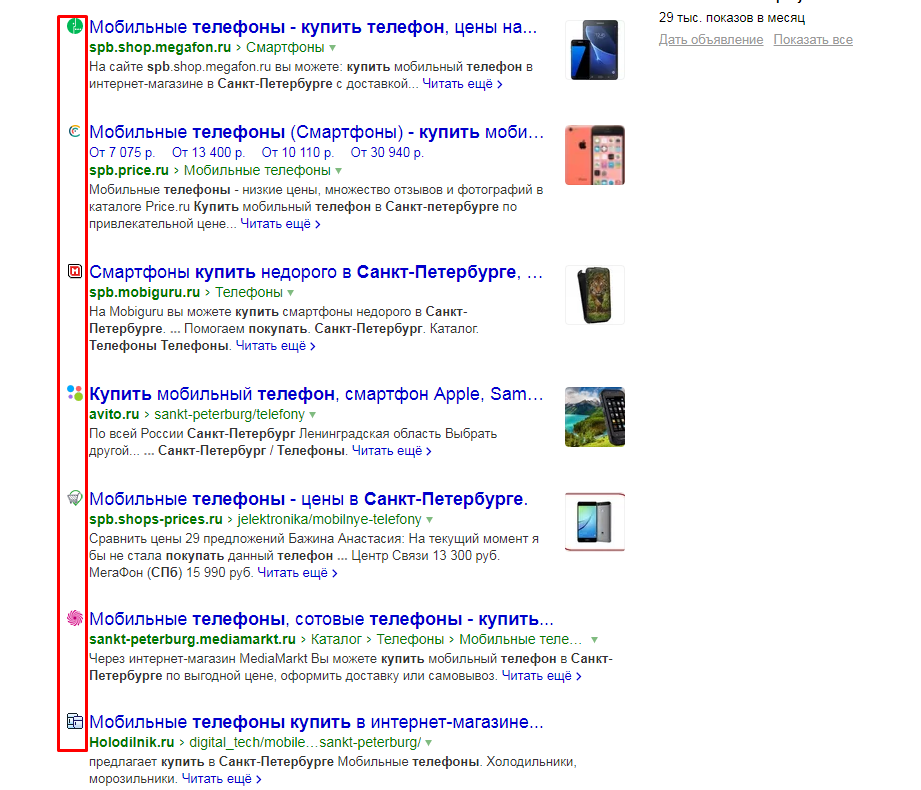
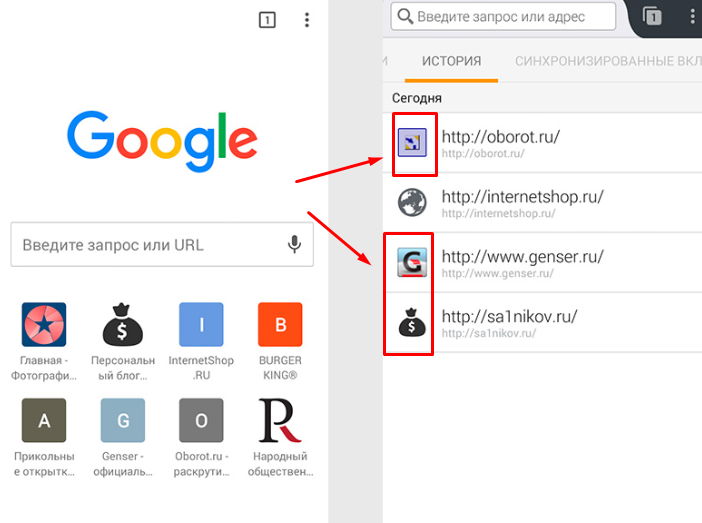
По предыдущему скриншоту Вы уже и сами догадались, что пользователь с гораздо большей вероятностью выберет сайт с уже знакомой фавиконкой, даже если он находится внизу ТОП-10. Примерно та же история и с историей браузера. Например, пользователь запомнил фавиконку Вашего сайта, но забыл по какому запросу к Вам попал. Что делать? Правильно – идти смотреть историю браузера и листать ее до тех пор, пока на глаза не попадется та самая фавиконка. На данный момент самые узнаваемые в мире фавиконы у Яндекса, Google, Facebook, ВКонтакте, Одноклассники и Telegram. Если же у сайта нет фавикона, то его не будет и в поисковой выдаче, а в истории браузера вместо него будет «пустой лист».

Доверие
Многие пользователи судят о продавцах (и тех, кто оказывает услуги) не только на основании предоставленной на сайте информации, но и на основании того, как этот сайт вообще оформлен. И такая мелочь, как отсутствие фавикона, может неплохо ударить по доверию со стороны пользователя, особенно в тех случаях, когда пользователь выбирает между несколькими интернет-магазинами (или фирмами по оказанию интересующих пользователя услуг).
Повторные посещения
Как Вы уже знаете, людям гораздо «теплее» относятся к картинкам, нежели к тексту. А теперь представьте, что посетитель куда-то торопится. Что он делает? Правильно – добавляет сайт в закладки, чтобы не потерять. Затем, когда у пользователя появляется свободное время, он принимает решение вернуться на сайт и… В закладках Ваш сайт будет найден не столько по заголовку статьи, сколько по новой/запомнившейся фавиконке. Если фавиконки нет, то пользователь может подумать, что ссылка битая и удалит ее из закладок.
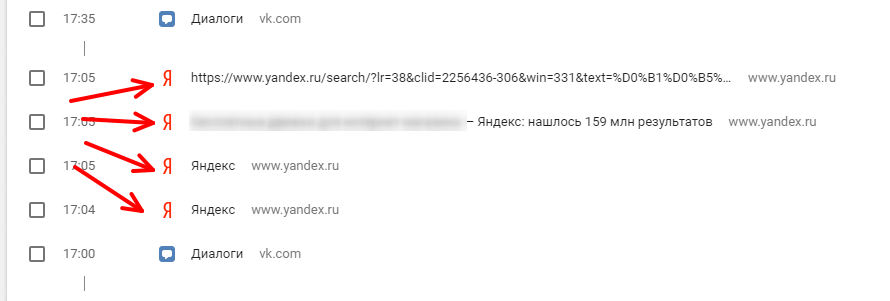
Именно поэтому фавикон должен быть заметным и узнаваемым. Самые яркие примеры:
- буква G, являющаяся фавиконкой поисковой системы Google;

- ядовито-красная буква Я, являющаяся фавиконкой поисковой системы Яндекс;

и т.д.
Экономя время пользователя
Из приведенного выше примера можно сделать еще один вывод – фавиконы необходимы для того, чтобы упростить пользователю идентификацию сайта в истории/закладках.
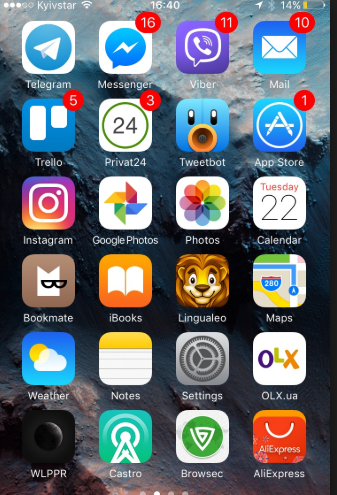
Ярлыки
То, что будет рассказано в этом пункте, касается как ПК, так и мобильных устройств. Нередко ссылки хранятся не в виде закладок в браузере, а в виде ярлыков на флешке в какой-то отдельной папке. При этом каждый из Вас знает, что имя ярлыка далеко не всегда отображается полностью. И вот тут с помощью фавиконок становится гораздо проще найти то, что нужно.

Обратите внимание, что мир смартфонов не стоит на месте – когда-то смартфон с экраном 640х360 пикселей считался роскошью, а сегодня и экраном в 1920х1080 пикселей (при той же диагонали) уже никого не удивишь. Из этого можно сделать только один вывод – под разное разрешение экрана необходимо делать разные фавиконы (а если точнее – разного размера.
Причем данная рекомендация актуальна как для Android-, так и для Apple-устройств.
Не торопитесь расстраиваться, т.к. позже будет рассказано про то, как эта проблема решается.
Преимущества для SEO
Ранее мы уже говорили, что если у сайта есть фавиконка, то она отображается и в поисковой выдаче. Также ранее мы говорили, что картинки для человека гораздо привлекательнее, чем текст. Отсюда следует простейший вывод: на странице с поисковой выдачей сайты с фавиконами привлекают больше внимания, чем сайты без них. Следовательно, повышается кликабельность.
Обратите внимание, в данном контексте речь идет о поисковой выдаче Яндекса, т.к. в Google фавиконы в выдаче не отображаются. Это очень важный момент, т.к. Яндекс является самой популярной в России поисковой системой и именно ей пользуется большинство русскоязычных пользователей.
Более того, у Яндекса есть даже свой собственный робот, который не занимается ничем, кроме индексирования фавиконок (к слову – сроки индексирования – от 1 недели до 1 месяца).
Как проверить, проиндексировалась ли Ваша фавиконка, или нет:
- заходим в Яндекс, вводим адрес сайта, а затем смотрим поисковую выдачу. Если фавиконка проиндексировалась – она будет и в выдаче;
- проверить наличие файла favicon.ico через Яндекс.Вебмастер.
Оба способа являются элементарными и не отнимают более 15 секунд.

Ну и, раз уж сказали про Яндекс, скажем и про Google. Здесь Вы уже и сами догадались, что в поисковой выдаче Google фавиконы не отображаются. А вот теперь самое интересное. В сторону Google по этому поводу уже давно летят тапки, причем от простых пользователей. Да-да, не от нас – SEO-шников, а именно от Вас – от простых людей, которые к поисковой оптимизации сайтов не имеют ни малейшего отношения, которые совершают покупки, гуляют по различным сайтам и т.д.
И не надо сейчас говорить, что «может они вообще не в курсе проблемы?» - еще как в курсе! Во-первых, они открыто признали эту ошибку. Во-вторых, они прямым текстом сказали, что «нет, мы не будем это исправлять». В-третьих, именно с их подачи для Mozilla FireFox был выпущен плагин, который автоматически подгружал фавиконки сайтов в поисковую выдачу. Плагин так и называется - Google Favicon. В-четвертых, это было еще в далёком 2012 году. И с тех пор Google так и не добавил фавиконы в поисковую выдачу.
Ну и еще пару слов про плагин Google Favicon. Даже не пытайтесь его искать и устанавливать в Ваш FireFox, т.к. он слишком давно не обновлялся, а потому не совместим с последними версиями браузера FireFox. Однако, можно найти аналогичные ему плагины.
Кстати, во многих других поисковых системах фавиконы тоже не добавлены в поисковую выдачу.
Фавиконы в браузерах ПК и на смартфонах
Секундой ранее мы уже упоминали, что фавиконы не отображаются в поисковой выдаче поисковых систем (за исключением, разве что, Яндекса). Однако, про браузеры такого сказать нельзя, причем это касается как мобильных браузеров, так и браузеров для ПК.

Теперь пару слов о размерах. Чтобы фавиконка отображалась корректно на всех устройствах, имеет смысл использовать несколько разных размеров (но в основном это либо 16х16, либо 32х32 пикселя). В подавляющем большинстве случаев для этих целей используется графический формат .ico. Его основное преимущество состоит в том, что в один и тот же файл можно добавить несколько картинок разного размера, разного качества и даже разного содержания.
И несмотря на то что Google Chrome, Mozilla ForeFox, Opera (начиная с 7 версии) и Apple Safari (начиная с 4 версии) уже давно имеют поддержку фавиконок в .png-формате, предпочтение всё равно отдается именно .ico-формату. Отдается настолько, что если на один и тот же сайт загрузить две фавиконки в обоих форматах, то предпочтение будет отдано именно .ico-формату.
Как сделать фавикон для сайта

Способ 1: воспользоваться одним из специальных онлайн-сервисов, благо их, мягко говоря, много:
- FaviconGenerator — позволяет преобразовать картинки из png, jpeg, jpg, gif в фавиконку в нужном Вам формате.
- AntiFavicon — интересен тем, что позволяет создать фавикон с надписью. Т.е. в поля «Top text» и «Bottom tex» вводится текст, а в области «Colors» задаётся нужная цветовая гамма.
- FavIcon from Pics — предельно прост – загружаете в него желаемую картинку, а на выходе получаете фавиконку.
- Iconj — основная фишка в том, что Ваша фавиконка будет храниться на данном сервисе пожизненно. Т.е. Вы загружаете на сервис картинку, конвертируете ее в фавиконку, а затем получаете, во-первых, возможность ее скачать, а во-вторых, ссылку на скачивание (если на данный момент не можете или не хотите ничего скачивать).
- DeGraeve — один из самых мощных фавикон-генераторов. Можно сделать фавиконку «с нуля», либо загрузить уже готовое изображение, внести поправки, а затем скачать в .ico-формате.
- Generator — почти полный аналог предыдущему.
и т.д. Продолжать список не будем, т.к. даже просто быстрое перечисление без краткого описания займет очень много места.
Но что делать, когда фавиконку все-таки хочется, а разрабатывать что-то своё нет времени/желания/возможности? Очень просто – существуют огромные библиотеки готовых решений. Скачиваете любую, в Фотошопе (в крайнем случае – в Paint’е) меняете размер до 16х16, сохраняете с .ico или .png, даёте файлу имя favicon и готово! Если ни одна из них не устроит – ничего страшного. Главное – помните, что для придумывания фавиконки много ума не требуется. И сразу же несколько конкретных примеров.
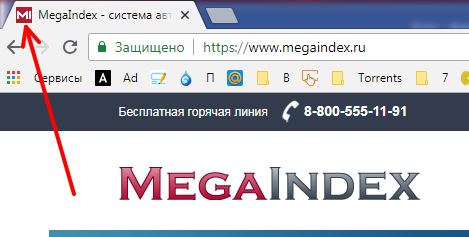
Пример 1 - сервис MegaIndex – очень авторитетный и уважаемый среди SEO-шников сервис. Но взгляните на фавиконку – обычный красный фон и две буквы – M и I (аббревиатура от MegaIndex)

Очевидно, что на создание такой фавиконки ушло секунд 5-10, не больше.
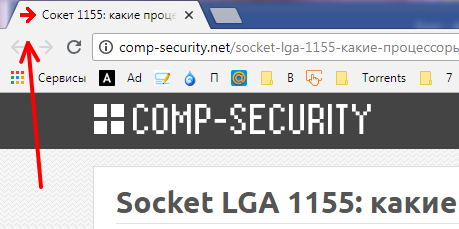
Пример 2 – блог Comp Security. Здесь всё еще проще, т.к. на фавиконке нарисована просто красная стрелочка.

Пример 3 – блог СтоКрат. Как видите у нас с MegaIndex’ом только одно принципиальное отличие – у них фавиконка квадратная, а у нас – овальная.

Абсолютно все три фавиконки предельно простые, но при этом крайне легко запоминаются, а потому легко узнаваемы. Ну а в качестве бонуса – для их создания реально не требуется никаких навыков художника, ибо их можно нарисовать самостоятельно в Paint. И именно этим мы сейчас и займемся.
Способ 2 – нарисовать самостоятельно по принципу «инициалов сайта».
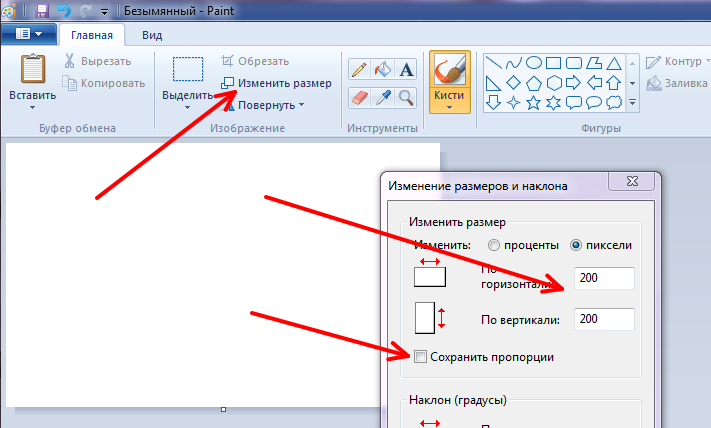
Шаг 1. Открываем Paint, нажимаем на «Изменить размер». В открывшемся окне снимаем галочку «Сохранять пропорции» и выставляем размер. Неважно какой, главное – чтобы в итоге получился квадрат.

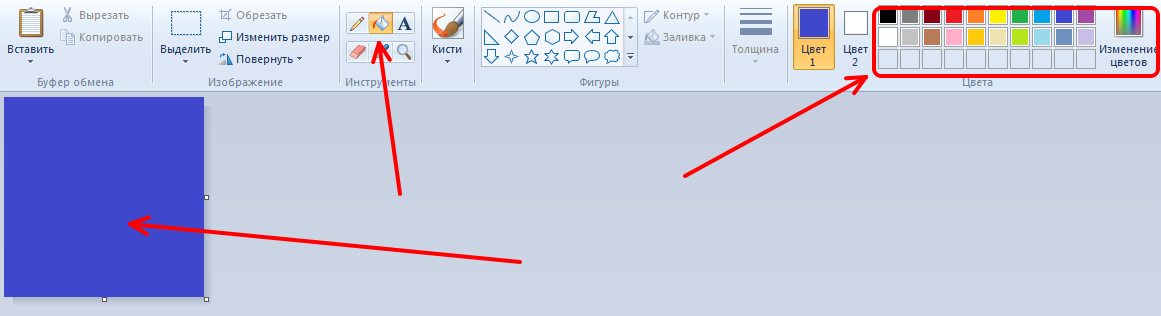
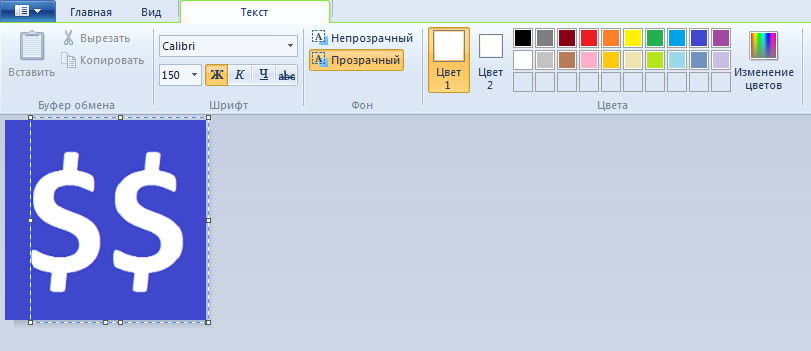
Шаг 2. Выбираете инструмент «Заливка», выбираете нужный цвет из палитры, а затем заливаете получившийся квадрат.

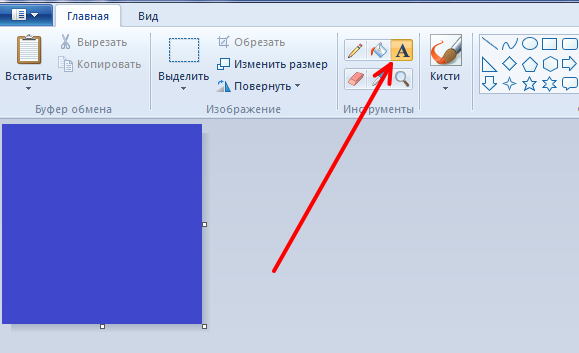
Шаг 3. Выбираете инструмент «Надпись» и пишете на фавиконке «инициалы» сайта. При необходимости можно изменить как сам шрифт, так и его размеры, а также сделать «инициалы» подчеркнутыми, наклонными и/или жирными.

В нашем случае в качестве «инициалов» будет выступать два знака доллара.

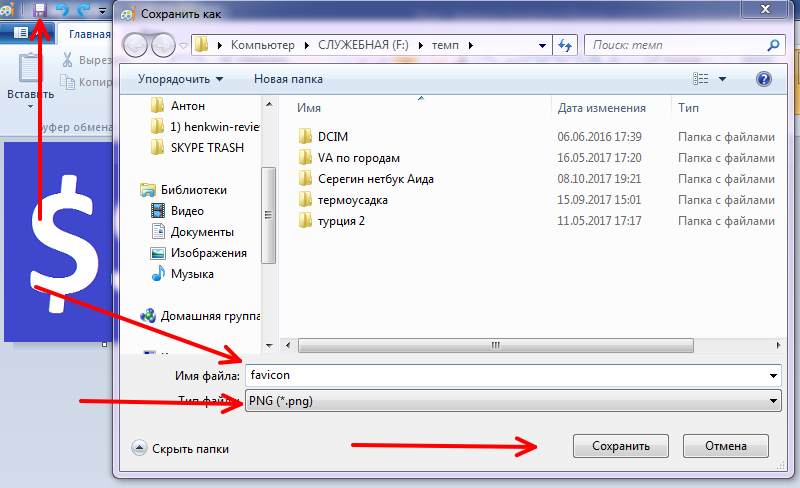
Шаг 4. Теперь необходимо сохранить нашу фавиконку. Для этого жмём на дискетку, выбираем место сохранения, формат .png (поскольку формат .ico Paint не поддерживает), называем файл favicon и нажимаем «Сохранить».

В данном случае совсем необязательно сохранять в .png, т.к. файл все равно надо будет конвертировать в .ico.
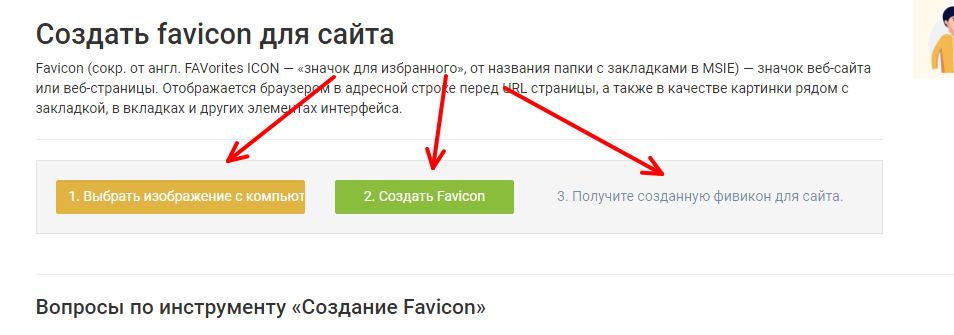
Шаг 5. Для конвертирования воспользуемся сервисом http://pr-cy.ru/favicon/ - загружаем картинку, обрабатываем, скачиваем готовую иконку.

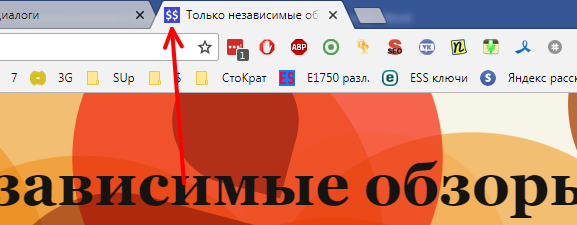
Скачанный файл загружаем в корневой каталог сайта, заходим на сайт и любуемся. Все работает!

Вот Вам пример простой, запоминающейся фавиконки, на создание которой не требуется супер-навыков и больших мозгов.
Способ 3 – воспользоваться сервисами, имеющие встроенные инструменты рисования, с возможностью загружать изображения с ПК, редактирования и уменьшения до нужных размеров.

Трёх примеров будет более, чем достаточно (ибо их тоже овер как много):
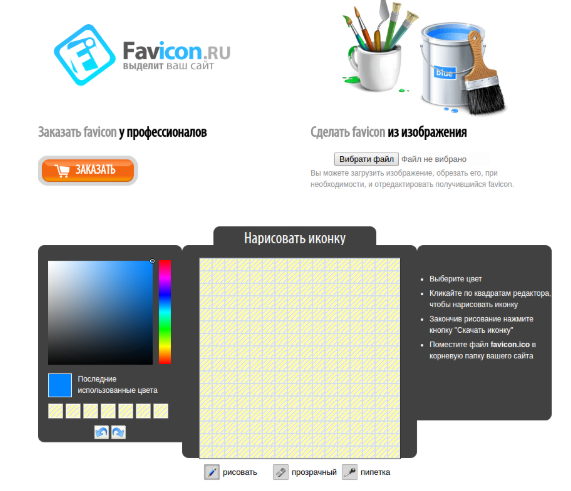
- Favicon.ru – если коротко, то с помощью данного сервиса можно проделать всё то, о чем было рассказано в способе 2.
- Favicon-generator.org – позволяет редактировать уже ранее созданные кем-то иконки.
- Logaster.ru — вообще-то он предназначен для того, чтоб генерировать логотипы, но зато в пару к логотипу генерирует и фавиконки. Имейте в виду, сервис платный.

Способ 4 – фавикон-гаререи.
То же самое – всех перечислять не будем, т.к. их очень и очень много.
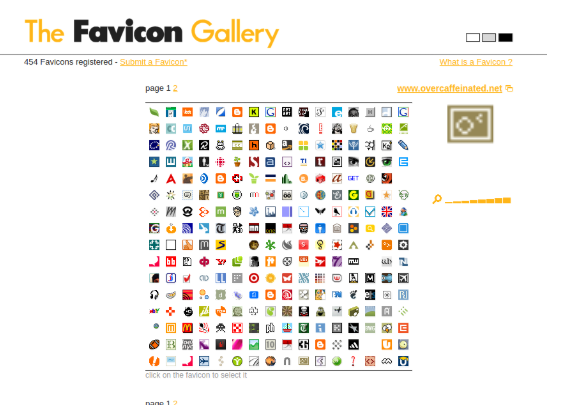
Thefavicongallery- более 300 фавиконок, которые можно сразу же скачивать;
Audit4web – огромное количество фавиконок на различные тематики;
Iconj- более 3000 фавиконок.
Способ 5 - заказать у дизайнера. Дорого, но зато престижно и красиво.
Способ 6 - аналогичен способу 2, но с использованием гораздо более крутых и продвинутых графических редакторов (например, Photoshop). Такой способ потребует достаточно много времени, но и результат будет не таким простым, как во втором способе.
Способ 7 – воспользоваться специальными плагинами для Вашего сайта. Способ аналогичен посещению галерей, однако, тоже имеет право на существование. Особенно это касается сайтов на WordPress и Joomla. Стоит отметить, что для WordPress и Joomla есть очень козырные плагины, которые на разных страницах выводят разные фавиконки.
Как установить фавикон на сайт
Для начала стоит отметить, что если Вы воспользовались способом 7, то данный вопрос Вас волновать не должен, ибо плагин на то и плагин, чтоб избавлять владельца сайта от подобных задач.
Если же речь идет о ручной загрузке фавиконки, то тут все несколько сложнее.
Во-первых, имя файла должно быть favicon.ico или favicon.png. Этот файл нужно загрузить в корневой каталог Вашего сайта (как правило, это папка htdocs или public_htm). Затем заходите на Ваш сайт и смотрите, загрузилась фавиконка или нет. Если нет – попробуйте очистить кэш браузера. Если даже после очистки нет результата – ничего страшного.
Во-вторых, на некоторых сайтах место для фавиконки по умолчанию задано в другом месте. В этом случае заходим на сайт, правый клик – выбор пункта «Просмотр html-кода», либо «Просмотр кода страницы» (ну или что-то подобное, в разных браузерах по-разному).


Не исключен и такой вариант задания служебной гиперссылки link:

Итак, путь, куда нужно загружать фавиконку, мы вычислили – туда и загружаем. Теперь это должно сработать на все 100%. Загружать можно по-разному:
- через админку хостинг-провайдера;
- с помощью Total Commander’а по FTP;
- через файловый менеджер самого движка (если есть).
В случае с CMS Joomla фавиконка, как правило, живёт в папке с активированным на данный момент шаблоном оформления. Исключение – Joomla 1.5 – там путь прописывался в файле index.php, находящийся в папке с тем же шаблоном. Т.е. в случае с Джумлой потребуется пройти по адресу /templates/папка_с_используемым_шаблоном_оформления/favicon.ico и заменить имеющуюся там фавиконку.
Аналогичная ситуация бывает и с WordPress-сайтами, но это редкость:
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
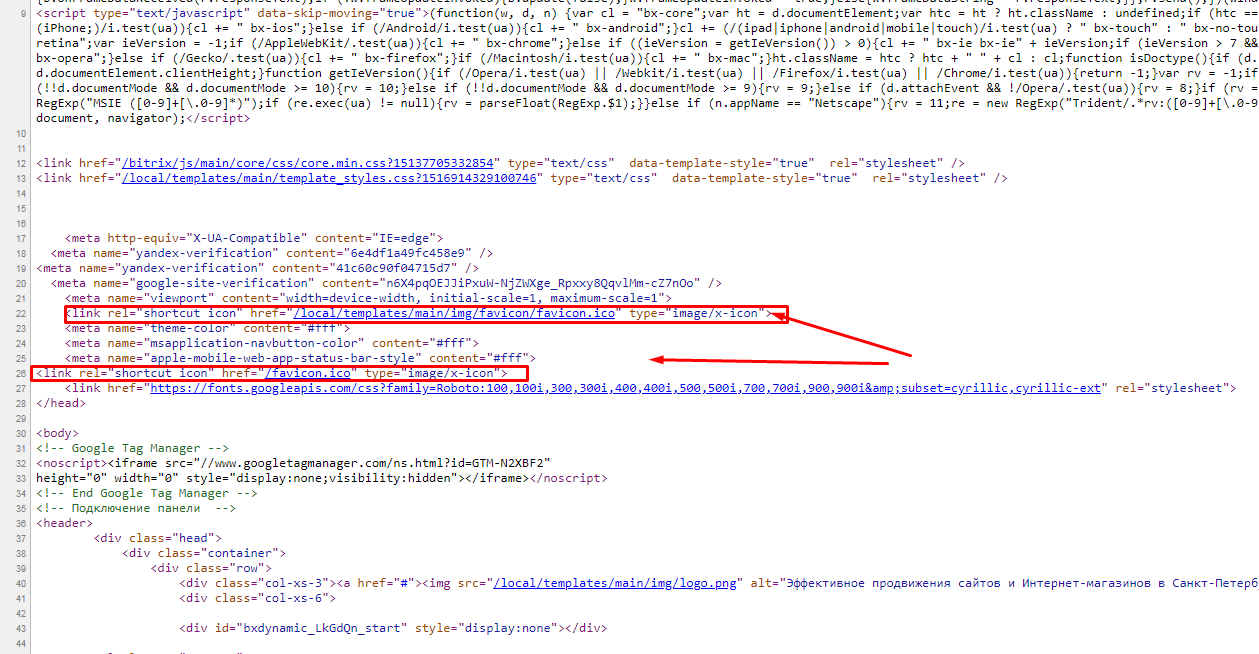
Однако, есть и другой вариант – загружаете фавиконку куда угодно, а затем между тегами <head></head> прописываете код, в котором указывается путь к фавиконке:
- <link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
- <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В этом случае и браузеры, и поисковый робот Яндекса безошибочно найдут фавиконку, а это значит, что она не останется незамеченной пользователями.
В каком именно файле содержатся теги <head></head> - напрямую зависит от используемого Вами движка.
Например, в WordPress это файл header.php, располагающийся в папке с активной темой оформления: wp-content/themes/Папка_с_вашей_темой_оформления. Файл header.php можно отредактировать как через FTP, так и через штатный редактор WordPress, так и через админку хостинг-провайдера.
Установка анимированной фавиконки
Принципиальных отличий между установкой статичной и анимированной фавиконки нет, за исключением двух моментов:
- фавиконка должна быть в gif-формате (это специальный формат для анимации изображений);
- между <head> и </head> прописывается другой код:
- <link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" >
- <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Однако, стоит отметить, что анимированная фавиконка – это не так козырно, как кажется на первый взгляд:
- во-первых, никаких анимаций в поисковой выдаче не будет – Яндекс преобразует gif-анимацию в статичный png, и Вам останется только молиться, чтоб Яндекс для этих целей взял правильный кадр;
- во-вторых, анимированная фавиконка будет работать только в FireFox’е.
Именно по этим двум причинам с анимированными фавиконками пока что нет смысла заморачиваться. Если только «на будущее».
Выводы
Итак, что же мы выяснили?
- фавиконка может сыграть большую роль в идентификации сайта;
- именно фавиконка зачастую позволяет запомнить сайт;
- фавиконка значительно упрощает поиск конкретного сайта в закладках, истории браузера и в поисковой выдаче Яндекса;
- фавиконку можно без проблем создать «дома на коленке»;
- существует крайне много сервисов по созданию, редактированию и выбору уже готовых фавиконок.







