СОДЕРЖАНИЕ
Эталонные показатели метрик Core Web Vitals + как оценить
Largest Contentful Paint (LCP)
Core Web Vitals – это ряд метрик, которые уже введены Google’ом для оценки пользовательского опыта взаимодействия с сайтом, т.е. они уже функционируют. Полноценный запуск Core Web Vitals планируется в 2021 году, а до него осталось всего 4 месяца – самое время разобраться в вопросе и заняться оптимизацией сайта.
Google сообщает, что состав метрик Core Web Vitals со временем будет меняться. На данный же момент официально подтверждено 3 метрики. Их и рассмотрим.
Эталонные показатели метрик Core Web Vitals + как оценить
Как правило, сначала идёт туева куча предисловий и только потом цифры. Мы же решили построить статью немного иначе – сначала дать конкретные эталонные цифры и только потом объяснить, что это такое, с чем едят и т.д.
Эталонные показатели:
- Largest Contentful Paint (LCP): 2.5 секунд
- First Input Delay (FID): 100 миллисекунд
- Cumulative Layout Shift (CLS): менее 0.1
ОК, цифры мы получили. Но где их увидеть? Очень просто, вот ссылка на плагин для Google Chrome - https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma/related. Скажем честно – на других браузерах мы его не проверяли, но на Atom’е и Яндекс.Браузере это расширение, по идее, тоже должно нормально работать.
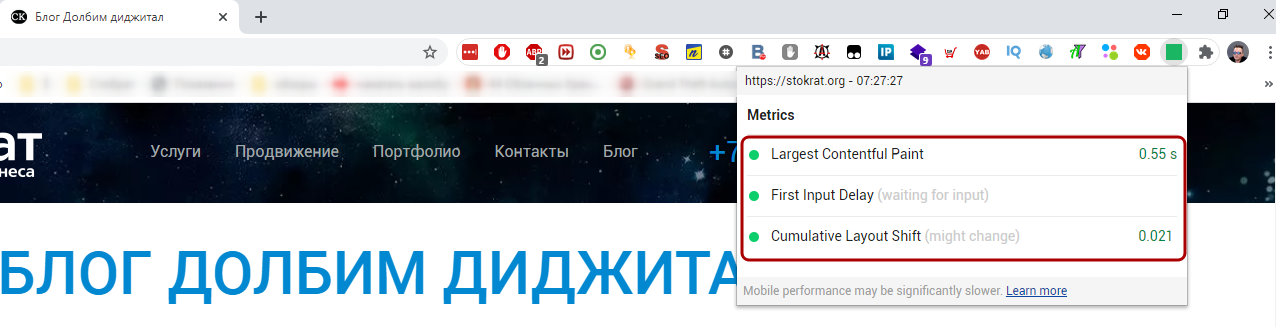
Работает это расширение предельно просто – заходите на страницу сайта, после загрузки кликаете на иконку расширения и получаете конкретные цифры.

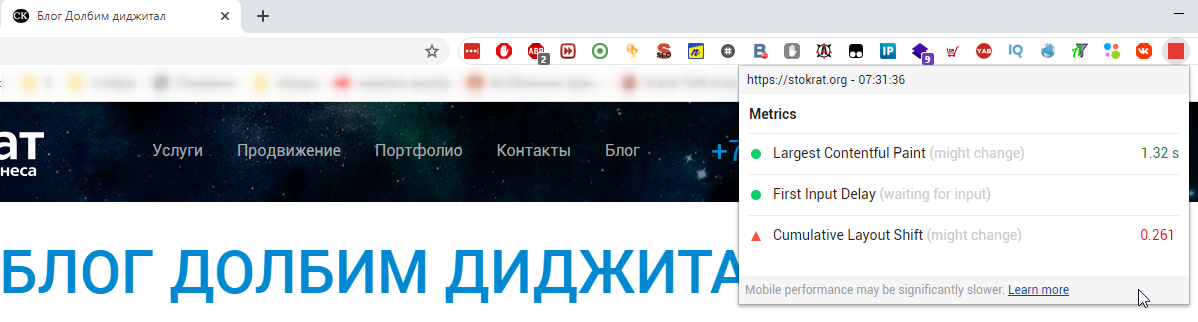
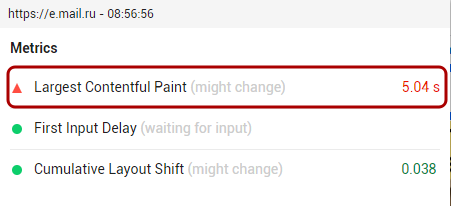
Упс… плагин просчитал только 2 метрики из 3. Почему так – не разобрались. Однако, в процессе «разборок» выяснили один очень любопытный момент – если кэш браузера чист, то показатели метрик будут другими:

При этом разница по первой метрике – почти в 3 раза, а по третьей – более чем в 10 раз. Вторая метрика так у нас и не появилась. Почему – остается лишь догадываться.
Ну а теперь давайте разбираться с самими метриками.
Cumulative Layout Shift (CLS)
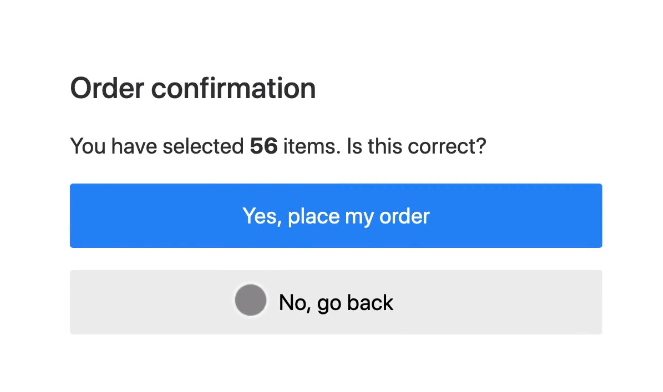
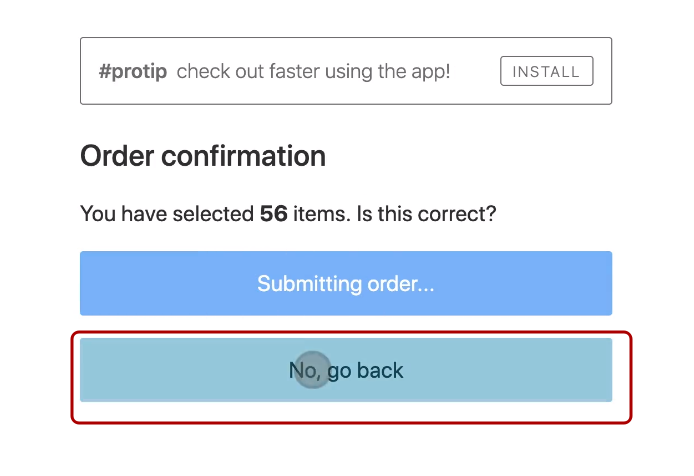
Дословно эта метрика расшифровывается как «накопительный сдвиг макета». По сути, это измерение визуальной стабильности страницы. Что такое «визуальная стабильность»? Это отсутствие неожиданно появляющихся элементов после отрисовки страницы. Например, пользователь видит вот эту форму и хочет кликнуть на кнопку «No, go back».

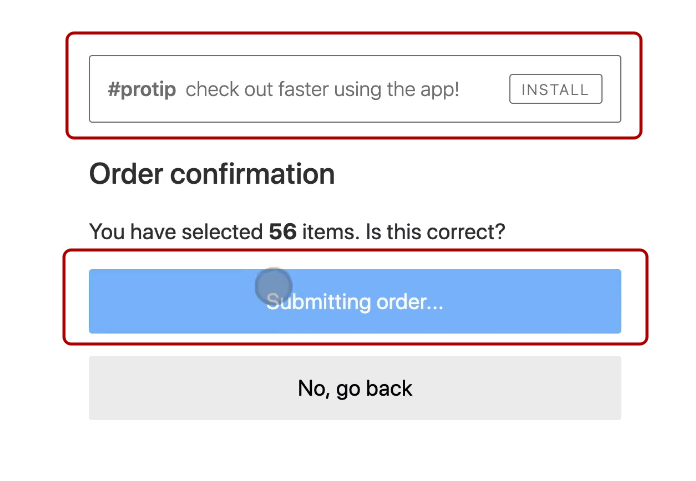
Но за пару миллисекунд до клика появляется рекламный баннер, из-за которого форма смещается вниз и на месте кнопки «No, go back» теперь кнопка «Yes, please my order». Естественно, пользователь не успевает среагировать и жмёт именно на «Yes, please my order» вместо «No, go back».

Пользователь, увидев, что нажал не туда, начинает судорожно кликать на «No, go back» - вдруг прокатит?

Вот только системе на эти клики уже глубоко до пи… эмм… до женского детородного органа, и она… Правильно:

Т.е. пользователь хотел сделать одно, а по факту его вынудили сделать совсем другое. Это и называется визуальной нестабильностью страницы. А ведь для того, чтобы избежать данной проблемы, достаточно было:
- убрать рекламный баннер со страницы;
- переместить его куда-нибудь в сторону, чтоб не мешал;
- переработать код так, чтобы форма с кнопками и рекламный баннер появлялись одновременно, поскольку в рассмотренном примере это делается асинхронно.
Основными причинами визуальной нестабильности страницы могут быть:
- картинки или видеоролики, размер которых не указан в коде страницы;
- шрифты, которые меняют размер текста в процессе загрузки страницы;
- рекламное объявление, либо иной виджет, который наделён возможностями самостоятельно менять собственный размер.
Как работает CLS? Очень просто – за каждое «нестабильное» поведение она увеличивает оценку. Чем оценка выше – тем хуже. На сегодня эталон – 0,1 и менее.
First Input Delay (FID)
Дословно эта метрика переводится как «Задержка первого входа». Странный перевод, поэтому дадим пояснение. Большинство уже не раз сталкивалось с ситуацией, когда страница уже отрисована, но еще не полностью прогружена, а потому браузер может не реагировать на то, что пользователь пытается взаимодействовать, скажем, с пунктами меню. Т.е. клик есть, а реакции – нету (либо есть, но с большой задержкой).
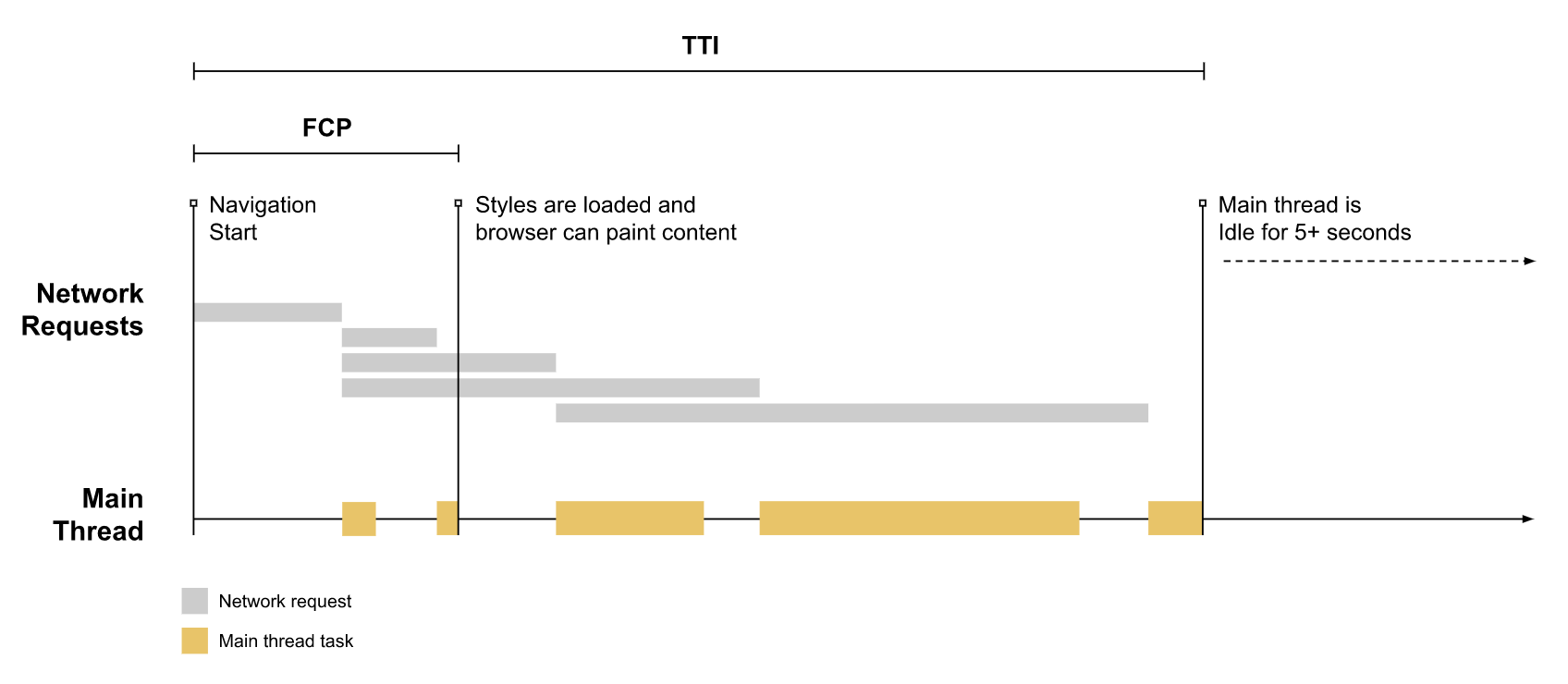
Почему же так происходит? Потому что браузер может одновременно грузить несколько ресурсов, которые затем будут обрабатываться в одном потоке. Кстати, почти в самом начале графика именно это и происходит.

Обратите внимание, что FCP (первичная отрисовка содержимого) и TTI (Time To Interactive – время для взаимодействия) могут сильно отличаться. И если пользователь попытается взаимодействовать со страницей после окончания периода FCP, но до окончания TTI (т.е. до полной прогрузки страницы), то браузер обработает команду пользователя с задержкой в несколько миллисекунд, т.к. в данный момент он занят другим (загрузкой данных и окончательной отрисовкой элементов страницы). Именно эта задержка и отображается в метрике FID.
Особое внимание обращаем на те моменты, когда браузер одновременно обрабатывает несколько задач, т.к. именно тогда FID будет максимально высоким.
Эталон FID – 100 миллисекунд и менее. 101-300 – допустимо, но «так себе», лучше доработать код. 301 и выше – очень плохо.
Largest Contentful Paint (LCP)
Дословно переводится как «самая большая содержательная краска». Ну а если по сути, то это время, необходимое на полную отрисовку страницы.
В идеале LCP не должна превышать 2,5 секунды. От 2,51 до 4 – так себе, а 4 секунды и выше – плохо. Т.е. чем меньше – тем лучше.
Основные причины высокого LCP:
- сервер очень долго «думает» (т.е. тут либо сайт сконструирован настолько криво, что серверу необходимо время, чтобы «во всем разобраться», либо выделенная на Ваш сайт «мощность» хостинг-провайдера изначально крайне слабая);
- рендер-блокировка JavaScript и CSS;
- долгое время загрузки ресурсов (например, когда страницу необходимо загрузить несколько картинок по несколько мегабайт каждая);
- долгая отрисовка на стороне «клиента» (например, если у пользователя слабое компьютерное железо – какой-нибудь одноядерный Интел Фуфлон 2001 года и 256 мегабайт оперативной памяти DDR1 или даже SD-RAM – быстрая отрисовка страниц на таком железе в реалиях 2020 года физически невозможна).
Итоги
Статья в этот раз получилась небольшая. Что же мы выяснили?
LCP – по сути, эта метрика была и ранее, т.к. Google уже давно акцентирует внимание вебмастеров на том, что страницы должны грузиться настолько быстро, насколько это вообще возможно. Т.е. по этой части – ничего нового. Хотя многие до сих пор грешат долгой загрузкой страницы. Напимер, Mail.Ru:

FID – тоже нельзя назвать новой метрикой, поскольку это что-то типа «подвида» скорости загрузки.
CLS – да, это действительно новая метрика. Вот только для большинства веб-мастеров она будет бесполезна, поскольку хороший программист всегда строит вёрстку так, чтобы в процессе отрисовки не было никаких «неожиданностей». Т.е. если вёрстка была сделала правильно еще 3 года назад, то эта метрика никак не повлияет.
Итак, как же оптимизировать сайт под Core Web Vitals?
1) максимально ускорить загрузку сайта;
2) минимизировать количество «больших» задач, которые обрабатывает браузер в процессе загрузки страницы, чтобы максимально быстро реагировать на команды пользователя;
3) сделать нормальную вёрстку.
И ВСЁ!
Какие именно будут нововведения по Core Web Vitals в будущем – пока не ясно, но рискнем предположить, что это будет в духе «новое – это хорошо забытое старое».







